いつも(株)ヒニアラタのホームページをご覧いただき、誠にありがとうございます。
[baserCMS]新「プチ・カスタムフィールドプラグイン」の使い方
前回の記事でプチ・ブログ用カスタムフィールドプラグインについてご紹介しましたが、その直後にGitHub上にて新しいプラグインが公開されました。 作者は前回同様にarataさんですが、バージョンが1.0.0から振り直しとなり、現在はベータ版として公開されています。 (この記事の執筆段階では、baserMarket上には公開されていません。GitHubからダウンロードしてください。)
そこで今回は、この新しいプラグインの使い方についてご紹介していきたいと思います。
作業環境
・baserCMS ver.3.0.6.1
・プチ・カスタムフィールドプラグイン ver.1.0.0-beta
カスタムフィールドプラグインとは?
カスタムフィールドプラグインは、baserCMSのブログ投稿時に「カスタムフィールド」を使用できるようにするものです (カスタムフィールドについては、前回の記事をご覧ください)。 多くのbaserCMSユーザーに待ち望まれている機能で、今回(ベータ版ではありますが)プラグインが公開されました。
このプラグインによって、任意の入力欄をブログの投稿フォームに設置できるようになり、 各欄に入力された情報を表示側で取得&表示することで、 「入力→保存→表示」という簡易な管理機能を特別なカスタマイズなしに実現します。
プラグインのダウンロード
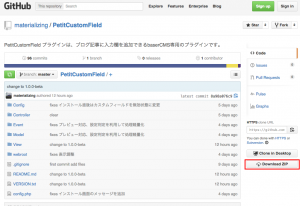
GitHubよりZIP形式のファイルをダウンロードします。
ZIPファイル「PetitCustomField-master.zip」を解凍すると、フォルダ「PetitCustomField-master」が出現しますので、フォルダ名をリネームして「PetitCustomField」とします (GitHubからZIPファイルをダウンロードすると、ブランチ名がくっついてしまいます。不要ですのでリネームして消しています)。
baserCMSにインストールする
フォルダのリネームが終わったら、フォルダを規定の場所に設置します。FTP等を使ってアップロードし、以下のような配置になるようにしてください。
/app/Plugin/PetitCustomField/
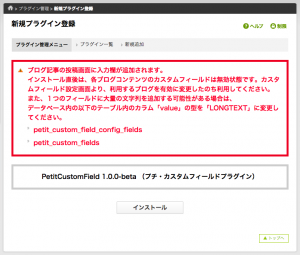
設置が完了したら、管理画面にログインし「プラグイン管理」からプラグインをインストールします。 プラグインのインストールについては、公式Wikiを参考にして下さい。
上図のような画面が表示されますので、そのままインストールを実行します。 注意書きの通り、インストール直後はカスタムフィールドの利用設定が無効状態になりますので、後述の手順で有効化してください。
カスタムフィールドの設定と入力
インストールが終了するとプラグインが利用できるようになっています。「プラグイン管理」から設定することも出来ますが、システムナビ(下図)の方が分かりやすいかも知れません。
図中にある「設定一覧」をクリックすると、設定一覧画面が表示されます(ブログごとの設定が一覧になっています)。初期状態では下図のようになっていると思います。
公開アイコン(再生ボタンのような画像)をクリックすると、そのブログでカスタムフィールドを使用できるようになります。
テキストフィールドの作成
フィールドを新規追加するには、緑色の文字で書かれている「+新規追加」をクリックするか、 管理アイコン(ディスプレイのような絵のアイコン)をクリックした先にある「フィールド一覧画面」(もちろん、最初はなにもない状態)から行うことができます。
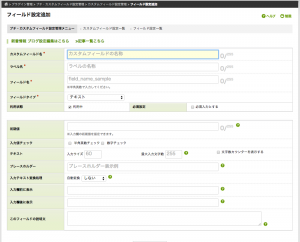
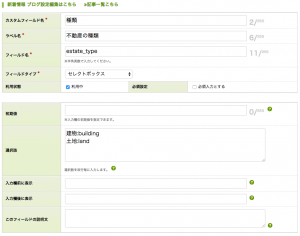
フィールドの新規追加を行うと、上図のような登録画面が表示されます。
- カスタムフィールド名
- このフィールドの名前をわかりやすく設定します。日本語が使えます。
- ラベル名
- このフィールドのラベル名を設定します。日本語が使えます。ラベル名はフロント側で表示される名前になります。
- フィールド名
- 半角英数でフィールド名を設定します。ここで指定されたラベル名をテンプレート内で使用します。
- フィールドタイプ
- 幾つかの種類を選択できます。
- 利用状態
- このフィールドを使うかどうかを設定できます。
- 必須設定
- このフィールドを必須入力にするかどうかを設定できます。
- 初期値
- フォームに初期値を与えることが出来ます。
- 入力欄チェック
- 必須以外のバリデーション(半角チェック、数字チェック)について設定できます。
- テキスト
- フィールドタイプにテキストを選択した場合、ここで入力欄のサイズ、最大文字数を設定できます。
- テキストエリア
- フィールドタイプにテキストアリアを選択した場合、ここで入力欄のサイズを設定できます。
- 選択肢
- フィールドタイプにセレクトボックス、ラジオボタンなどを選択した場合、ここで選択肢を設定します(設定方法は後述)。
- 区切り文字
- フィールドタイプでラジオボタンを選択した場合、選択肢と選択肢との間に表示する区切り文字を設定できます(空白文字などを入れて選択肢間の幅を調整するなど出来ます)。
- プレースホルダー
- 入力欄内に薄く説明書きなどを入れておく事ができます。
- 入力テキスト自動変換
- 全角を半角に自動変換する機能を設定できます。
- 入力欄前に表示
- 入力欄の前に表示するテキスト等を設定できます。
- 入力欄後に表示
- 入力欄の後に表示するテキスト等を設定できます。
- このフィールドの説明文
- 説明文を入力できます。
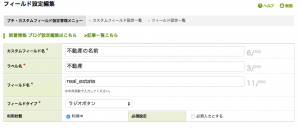
今回はサンプルとして、不動産関連のサイトを想定して作ってみます。 まずはテキスト入力形式で「不動産名」を入力できるフィールドを作ります。
フィールドを登録すると、フィールド一覧に登録内容が表示されるようになります(下図)。
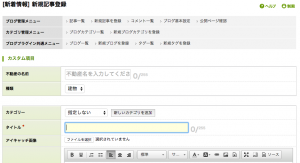
フィールドが設定できたら、ブログの投稿画面を開いてみて下さい。カスタムフィールド欄が追加されていると思います(下図)。
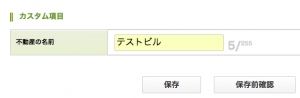
今回は、試しに不動産名を「テストビル」として入力、保存しておきます(保存した内容をフロント側で表示する方法は後述しています)。

セレクトボックスを設定する
テキスト入力欄につづいて、セレクトボックスを用意したいと思います。今回は不動産の種類を「建物」「土地」から選べるようにします。
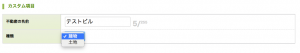
先ほどテキスト入力欄を作った時には出ていなかった項目、「選択肢」という入力欄が表示されていると思います。 ここに選択肢を入力できます。選択肢毎に改行することで複数の選択肢を設定できます。 通常は改行するだけで構いませんが、詳細にラベルと配列キーを指定したい場合は、コロン(:)で区切って記入します(上図)。
登録が終わると、フィールド一覧ページに表示されていると思います。これで「不動産の名前」と「種類」という2つのカスタムフィールドが出来上がりました。

さっそくブログの投稿画面を開いて下さい。下図のようにフィールドが増えていれば成功です。
カスタムフィールドの値を表示する
入力されたフィールドの値をブログ記事にて表示させます。具体的にはブログテンプレートを編集し、フィールドに入っている内容が出力されるようにします。 今回は記事を個別表示した際に出力されれば良いので、以下のテンプレートを編集したいと思います。
/app/webroot/theme/お使いのテーマ/Blog/default/single.php
もしも「default」以外のテンプレートを使っている時は、上のURLを読み替えて下さい。 (「default」かどうかに限らず、記事の個別表示は「single.php」が担っています)
それでは早速、出力部分を追記していきます。フィールドの値を出力させるには、このプラグインの専用ヘルパーを利用します。 プラグインをインストールした時点で利用できるようになっていますので、テンプレート内でいきなり使って構いません。 使用するヘルパーは以下の2つです。
- $this->PetitCustomField->getPdcfDataField('フィールド名')
- ラベル名を取得します。取得だけですので、出力するにはechoを使用します。
- $this->PetitCustomField->getPdcfData($post, 'フィールド名')
- フィールドに入力された値を取得します。取得だけですので、出力するにはechoを使用します。
この2つのヘルパーを使って、以下のようにテンプレート中に追記を行いました。
<?php if (!empty($post['PetitCustomField'])): ?>
<div>
<?php echo $this->PetitCustomField->getPdcfDataField('real_estate') ?>:
<?php echo $this->PetitCustomField->getPdcfData($post, 'real_estate') ?>
</div>
<div>
<?php echo $this->PetitCustomField->getPdcfDataField('estate_type') ?>:
<?php echo $this->PetitCustomField->getPdcfData($post, 'estate_type') ?>
</div>
<?php endif ?>
追記が終わったら表示を確認します。下図のようにフィールドに登録した内容が出力されていれば成功です。
その他
デフォルトでは、ブログ投稿画面に表示されるカスタムフィールド入力欄は、ブログ本文入力欄の下になっています。 これを下図のように設定しなおせば、表示場所を変更する事ができます。設定画面は「カスタムフィールド設定一覧」の中から設定変更したいブログを選び、 編集アイコン(ノートの絵のアイコン)をクリックして開きます。
下図のようにカスタムフィールドの表示場所が、投稿画面の上の方に表示されるようになります。
これから発展が期待されるプラグインです
冒頭でご紹介させて頂いた通り、多くのユーザーが待ち望んでいたプラグインです。現在、ベータ版ですが正式公開される日も近いと思います。
また、同封されているREADMEファイルを開きTODOの所を見てみると、幾つかの機能追加予定があることが分かります。 これらの機能が追加されていくと、ますます素晴らしいプラグインになっていくと思います。新しい情報等あれば、当ブログでも随時追記していきたいと思います。
よくある質問
ここでは「ホームページを制作するのにどのくらいの期間が必要?」「島根県以外の遠方からでも依頼できる?」などお客様から寄せられる質問に回答しています。
下記の一覧からご覧になりたい質問内容をクリックしてください。
制作について
Q:どのくらいの制作期間が必要ですか?
Q:法人ではなく個人事業主なのですが、制作を依頼できますか?
Q:文章の校正はしてもらえますか?
Q:知り合いのデザイナーにデザインをお願いしたいのですが・・・。
Q:デザインだけをお願いしたいのですが・・・。
Q:すでにあるホームページを修正したいのですが・・・。
Q:スマートフォン対応のホームページを作成してもらえますか?
Q:現在ホームページを持っていますが、リニューアルをお願いできますか?
Q:ホームページと一緒にブログも作りたいのですが、可能ですか?
Q:ホームページに掲載する内容は、一緒に考えてもらえますか?
Q:制作を依頼した場合、何を用意すれば良いですか?
Q:遠方(島根県以外)からホームページ制作の依頼はしてもらえますか?
Q:WordPressを使ったサイト構築は可能ですか?
Q:デザインのみ、コーディングのみなど、制作の一部の依頼は可能ですか?
Q:制作会社、広告代理店からの依頼は可能ですか?
Q:写真撮影も行ってもらえますか?
Q:動画を使ったホームページを作成したいのですがお願いできますか?
Q:ホームページの更新を簡単にできる方法はありますか?
Q:依頼してから完成まではどのような流れですか?