作業環境
・baserCMS ver.3.0.6.1
・プチ・ブログ用カスタムフィールドプラグイン ver.2.1.1
カスタムフィールドとは?
WordPressとbaserCMSとが比較される際、よく話題になるのが「カスタムフィールドプラグイン」の存在についてです。 WordPressの「カスタムフィールドプラグイン」というのは、任意の入力欄を投稿フォーム内に設置できるようにするものです。 各欄に入力された情報を表示側で取得&表示することで、「入力→保存→表示」という簡易な管理機能を、 WordPressのカスタマイズなしに実現できるプラグインです。
WordPressで制作されるホームページの多くで利用されていますが、 残念ながらbaserCMSには「カスタムフィールドプラグイン」に相当するものがありませんでした。 制作自体は計画されているようですが、少なくともこの記事の執筆時点(2014/12/27)では公開されていません。
baserCMSはCakePHPを基盤に作らており、初めから機能の拡張がしやすくなっている為、 「カスタムフィールドプラグイン」が無くても本格的に困ることはないのですが、 それでもやはり「お手軽な拡張方法」として、多くの方が求めていらっしゃると思います。
今回ご紹介する「プチ・ブログ用カスタムフィールドプラグイン」は、 「プチ」という名称の点からも分かるように、WordPressの「カスタムフィールドプラグイン」と全てが同等のものではありません。例えば「プチ・ブログ用カスタムフィールドプラグイン」は、ブログの投稿ページに任意の入力欄を増やす事ができますが、 固定ページの編集ページには追加が効きません。また、入力欄(フィールド)の設定は設定ファイルで行う必要がありますし、入力欄の数や種類には制限があります。
しかし、それらの点さえおさえておけば「基本的な機能追加はCakePHPの作法で今までどおり。お手軽な拡張はこのプラグインで。」 という考え方でサイト制作を行う事も可能だと思います。(もちろん本格的な「カスタムフィールドプラグイン」があれば、それはそれで有り難いと思います。)
大まかな作業の流れ
前置きが長くなってしまいましたが、「プチ・ブログ用カスタムフィールドプラグイン」は以下のような流れで使用できます。
- 1.baserCMSにインストールする
- 2.設定ファイルを編集し、必要なフィールドの種類と名前を決める。
- 3.プラグインの管理機能で各フィールドの利用設定を行う。
- 4.ブログ記事の投稿画面を開いて投稿する。
- 5.ビュー側を調整して各フィールドに登録した値を表示する。
設定ファイル(PHP)を編集する作業が入るので、デザイナーさんには使いにくい部分があるかも知れません。そのような時はデフォルトで入っているサンプルの記述をよく参考にして、作業を進めると良いでしょう。
baserCMSにインストールする
プラグイン本体をbaserCMSの公式マーケット「baserMarket」でダウンロードし、baserCMSへのインストールを行ってください。 プラグインのインストールは公式Wikiを参考にしてください。
設定ファイルを編集する
最初に設定するのは、フィールドの名前を決める「petit_blog_custom_field_custom.php」です。以下の場所に入れます。
/app/Plugin/PetitBlogCustumField/Config/petit_blog_custom_field_custom.php
同じ場所に設定例を示した「petit_blog_custom_field_custom.php.default」もありますので、 設定ファイルを編集していて何かがおかしくなったような時は、覗いてみると良いでしょう。
なお、プラグインに同封されているREADME等によると設定ファイル名は「petit_blog_custom_field_custom.php」で間違っていませんが、 それだけだとプラグインの管理画面で設定項目の一部に不具合がでます (ブログ毎に各フィールドを利用するかどうかを設定する際、設定名称が反映されない)。

結局、その不具合を回避する為には、 ファイル名の最後にある「_custom」を削った「petit_blog_custom_field.php」という名前のファイルを用意(デフォルトで存在しています)して、 そちら側にもフィールド名部分(下記で示す$config['petitBlogCustomField.field_name']のこと)を記載してやる必要があります。
さて、それではまず「petit_blog_custom_field.php」を開きます。デフォルト状態で冒頭に以下のような箇所が出てきます(まずは「petit_blog_custom_field.php」内で、この部分を編集します。編集が終わったらここの部分の記載を「petit_blog_custom_field_custom.php」にコピーすることにします)。
/**
* フィールド名設定
*
*/
$config['petitBlogCustomField.field_name'] = array(
1 => array(
'name' => 'テキスト',
'name_2' => 'テキスト2',
'textarea' => 'テキストエリア',
'type_radio' => 'ラジオ',
'type_select' => 'セレクト',
'type_date' => '日付',
'text_sub_1' => 'サブテキスト01',
'text_sub_2' => 'サブテキスト02',
'text_sub_3' => 'サブテキスト03',
'text_sub_4' => 'サブテキスト04',
'text_sub_5' => 'サブテキスト05',
'text_sub_6' => 'サブテキスト06',
'text_sub_7' => 'サブテキスト07',
'text_sub_8' => 'サブテキスト08',
'text_sub_9' => 'サブテキスト09',
'text_sub_10' => 'サブテキスト10',
),
);
ここに配列でフィールドの項目名を設定していくことが出来ます。 ここで設定した名称が、管理画面の入力欄名として表示されます。 例えばカスタムフィールドで商品情報を入力する場合、以下のような感じで使えると思います。
/**
* フィールド名設定
*
*/
$config['petitBlogCustomField.field_name'] = array(
1 => array(
'name' => '商品名',
'name_2' => '価格',
'textarea' => '商品の説明',
'type_radio' => '商品のサイズ',
'type_select' => '',
'type_date' => '',
'text_sub_1' => '',
'text_sub_2' => '',
'text_sub_3' => '',
'text_sub_4' => '',
'text_sub_5' => '',
'text_sub_6' => '',
'text_sub_7' => '',
'text_sub_8' => '',
'text_sub_9' => '',
'text_sub_10' => '',
),
);
(↑不要な項目は分かりやすいように中身を空欄にしておきました。なお、不要な項目の要素を配列から削除するとエラーになります。)
ここで一つとても重要な事があります。それは上の配列のキーになっている配列番号「1」は、 ブログのIDと一致するということです。 つまり複数ブログを設置して運用する場合は、ここに配列を追加する事でカスタムフィールドを設定することになります。
例えばブログID「2」に他のブログがある場合で、不動産情報を扱うとします。すると以下のように使用することになります。
/**
* フィールド名設定
*
*/
$config['petitBlogCustomField.field_name'] = array(
1 => array(
'name' => '商品名',
'name_2' => '価格',
'textarea' => '商品の説明',
'type_radio' => '商品のサイズ',
'type_select' => '',
'type_date' => '',
'text_sub_1' => '',
'text_sub_2' => '',
'text_sub_3' => '',
'text_sub_4' => '',
'text_sub_5' => '',
'text_sub_6' => '',
'text_sub_7' => '',
'text_sub_8' => '',
'text_sub_9' => '',
'text_sub_10' => '',
),
2 => array(
'name' => '不動産名',
'name_2' => '価格',
'textarea' => '住所と概要',
'type_radio' => '不動産タイプ(建物or土地)',
'type_select' => '',
'type_date' => '',
'text_sub_1' => '',
'text_sub_2' => '',
'text_sub_3' => '',
'text_sub_4' => '',
'text_sub_5' => '',
'text_sub_6' => '',
'text_sub_7' => '',
'text_sub_8' => '',
'text_sub_9' => '',
'text_sub_10' => '',
),
);
フィールド名の設定ができたら、この部分を「petit_blog_custom_field_custom.php」にもコピーしておきます。 本来なら最初から「petit_blog_custom_field_custom.php」に記載すれば良さそうですが、 前述した不具合に関する対策で、このようにしています。
それでは、ここから先の内容はREADME通り「petit_blog_custom_field_custom.php」に記載していきます。
選択肢が必要なもの
さて、いま上の例示で使おうとしているのは「name」「name_2」「textarea」「type_radio」の4つですが、 最後の「type_radio」はラジオボタンであり、選択肢を作成しなくてはいけません。
選択肢の設定は「petit_blog_custom_field_custom.php.default」に以下のようなサンプルが入っています。
/**
* ラジオ設定
*
*/
$config['petitBlogCustomField.status'] = array(
1 => array(
0 => '指定無し',
1 => 'ラジオ1',
2 => 'ラジオ2',
),
);
これを変更していきましょう。ブログID「1」では「商品のサイズ」を選択肢に入れます。 ブログID「2」では不動産の種類でした。ここでもやはり配列番号がブログIDと一致します。
/**
* ラジオ設定
*
*/
$config['petitBlogCustomField.type_radio'] = array(
1 => array(
0 => 'S',
1 => 'M',
2 => 'L'
),
2 => array(
0 => '建物',
1 => '土地'
),
);
ここで注意していただきたいのは、仮にブログID「1」と「2」とで選択肢が同じであった場合でも、 配列は用意しなくてはなりません。 その為、デフォルトで入っていて、前述のフィールド名設定では設定できない「カスタム項目の利用」部分も ブログの数だけ用意する必要があります。以下のように記載します。
/**
* ラジオ設定
*
*/
$config['petitBlogCustomField.status'] = array(
1 => array(
0 => 'この記事でカスタム項目を利用しない',
1 => 'この記事でカスタム項目を利用する',
),
2 => array(
0 => 'この記事でカスタム項目を利用しない',
1 => 'この記事でカスタム項目を利用する',
),
);
カスタムフィールドに入力する
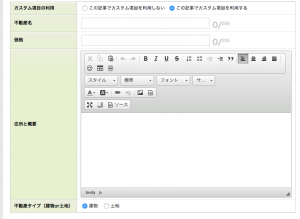
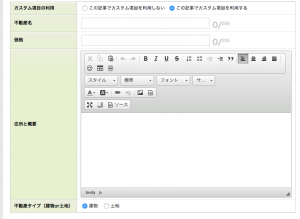
これでブログID「2」のブログ投稿画面を開いてみてください。 通常の入力欄に追加される形で、下図のようにフィールドが表示されていると思います。

これらの入力欄に必要な内容を入力し、通常通り「保存」ボタンをクリックしてください。 ブログ記事の情報と合わせて、カスタムフィールドに入力した値が保存されます。
登録した内容を表示する
さて、入力した値を今度は表示しなくてはいけません。 表示の方法はブログのテンプレート側から、専用ヘルパー(表示用の関数)を用いて行います。 今回はブログ記事が個別表示された際に、カスタムフィールドで入力した値が、記事上に表示されるようにします。
/app/webroot/theme/(お使いのテーマ)/Blog/default/single.php
上記のファイルがブログの個別記事用テンプレートです。このファイルでブログ記事を表示させています。 それではまず、以下のような一文を探してください。
<?php $this->Blog->postContent($post) ?>
これはブログ記事を出力するための命令文です。 今回はブログ記事の上にカスタムフィールド部分を表示したいので、 この一文の上に専用ヘルパー部分を追加して、以下の様な形にします。
<div>
不動産名:<?php echo $this->PetitBlogCustomField->getPbcfName($post) ?>
</div>
<div>
価格:<?php echo $this->PetitBlogCustomField->getPbcfName2($post) ?>
</div>
<div>
住所と説明:<?php echo $this->PetitBlogCustomField->getPbcfContent($post) ?>
</div>
<div>
種類:<?php echo $this->PetitBlogCustomField->getPbcfRadio($post, array('blog_content_id' => 2)) ?>
</div>
<?php $this->Blog->postContent($post) ?>
ご覧のとおり、引数に「$post」を指定すれば、表示する記事と紐付いているデータを取得してくれます。 なお、ラジオボタンの部分は第2引数にオプションを渡してブログIDを特定しておく必要があります。
取得ヘルパーの種類
さて、ヘルパー関数の実態は以下の場所にあり、取得するフィールド毎にヘルパーが定まっています。
/app/Plugin/PetitBlogCustumField/View/Helper/PetitBlogCustomFieldHelper.php
今回使ったものも含めて、メソッドは以下の通りです (なお、下記の説明で用いている「name」「name_2」などは、 冒頭で設定した「petit_blog_custom_field_custom.php」の配列キーです)。
- getPbcfName()
- 「name」の値を取得します。
- getPbcfName2()
- 「name_2」の値を取得します。
- getPbcfContent()
- 「textarea」の値を取得します。
- getPbcfRadio()
- 「type_radio」の値を取得します。
- getPbcfSelect()
- 「type_select」の値を取得します。
- getPbcfDate()
- 「type_date」の値を取得します。
- judgeStatus()
- この記事でカスタムフィールドが有効かどうかを判定します。
- getPdcfData()
- 引数にフィールド名を与えると、そのフィールドの値を取得します。「text_sub_1」以降で使えると思います。
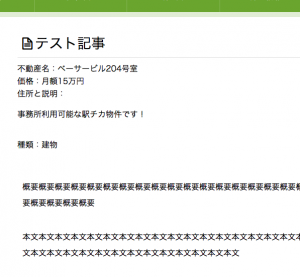
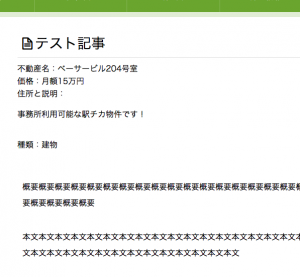
スタイルをあてていないので味気ないですが、上記の例だとブログ記事中で下図のように表示されます。

おわりに
いかがでしたでしょうか? 今回ご紹介した「プチ・ブログ用カスタムフィールドプラグイン」は、「baserMarket」に登場したばかりのプラグインです。 情報が少なかったり、設定ファイルを編集する必要があったりしますが、 一度理屈を覚えてしまえば使いこなすのは難しくないと思います(とはいえ、普段PHPを触らないデザイナーさんには敷居が高いかも知れませんが・・・)。
何はともあれ、はやく本格的なカスタムフィールドプラグインが出ると良いですね。 この記事が皆さまのお役に立てば幸いです。