baserCMSとWordPressを同じサーバーで動かす方法(同じドメイン内で共存させる方法)をメモしています。いくつかパターンが存在しますので、手順をご紹介したいと思います。
baserCMSとWordPressを同じ環境で共存インストールさせる方法
目次
この記事の環境
- baserCMS 4.0.5(これ以前のバージョンでは上手く動きません)
- WordPress 4.8
- さくらインターネット(スタンダード)
参考URL
WordPress用のフォルダを作って共存する(サイトのトップページはbaserCMS)
baserCMSをインストールしたフォルダ内にWordPress用のフォルダ「WP」を作って共存させます。この場合、各ページのURLは以下のようになります。
baserCMSのトップページ
http://example.com
WordPressのトップページ
http://example.com/WP/
WordPressの記事URL(パーマリンク[基本型])
http://example.com/WP/?p=xxx
WordPressの記事URL(パーマリンク[archive型])
http://example.com/WP/archives/xxx
手順1−1:baserCMSをインストールする
通常のインストールと同じく、http://example.com/ にbaserCMSをインストールします。
手順1−2:インストールしたフォルダ内に「WP」フォルダを用意する。
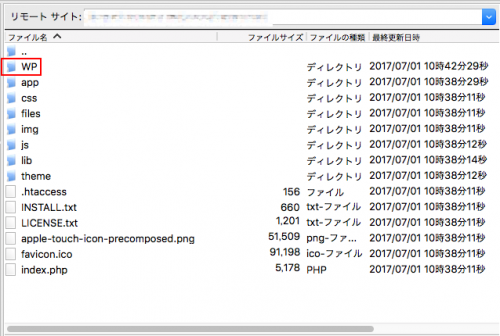
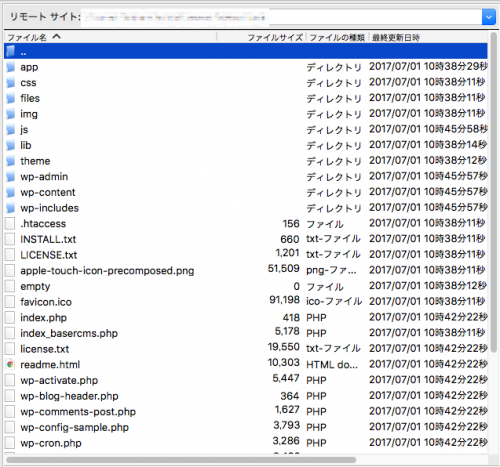
WordPressをインストールするためのフォルダを用意します。ここでは「WP」としていますが、実際にはどんなフォルダ名でもOKです。結果として下図のような構成になると思います。
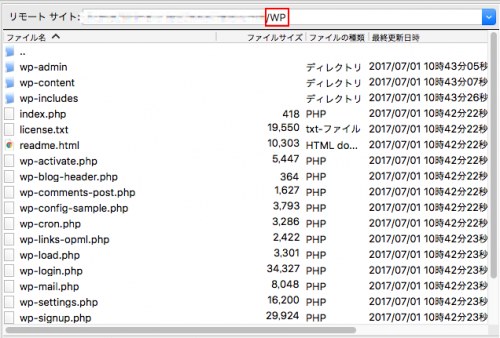
手順1−3:フォルダ「WP」にWrodPressのファイル群をアップロードする。
WordPressをインストールするためのフォルダ「WP」の中に、WordPressのファイル群を全てアップロードします。
手順1−4:WordPressをインストールする
http://example.com/WP/ にアクセスします。するとWordPressのインストール画面が開きますので、そのままインストールを進めて下さい。これにてbaserCMSとWordPressの共存パターン1は終了です。
ちなみに、baserCMSのトップページなどで、WordPressの記事を新着順に表示したい時は、baserCMSの標準機能(プラグインとして実装)している「Feed」を使って、WordPressのRSSを読み込んで表示すればOKです。(「Feed」は外部ブログなどのRSSを読み込んで新着順に表示する機能で、baserCMS内部のブログ以外を使いたい時に使用する機能です。)
なお、このパターンであればWordPressのインストールフォルダ(今回は「WP」)を分けることで、複数のWordPressをインストールすることができます(そんな必要がある場合は稀だと思いますが・・・)。
同じフォルダ内で共存する(サイトのトップページはbaserCMS)
baserCMSとWordPressを同じフォルダ内で共存させます。トップページはbaserCMSに担当させます。この手法を用いると各ページは以下のようなURLになります。
baserCMSのトップページ
http://example.com/
WordPressのトップページ
(ありません)
WordPressの記事URL(パーマリンク[基本型])
(できません)
WordPressの記事URL(パーマリンク[archive型])
http://example.com/archives/xxx
(以下、公式Wikiに掲載されている手順と少し異なりますが、やっていることは同じです)
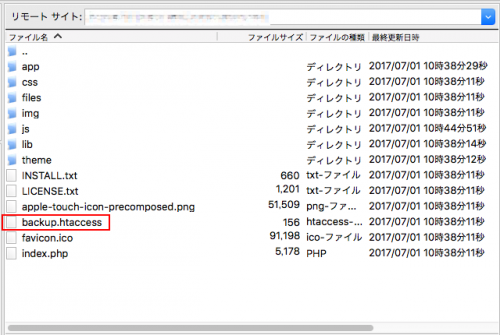
手順2−1:baserCMSをインストールした後、.htacseccをリネームして退避させる。
通常のインストールと同じく、http://example.com/ にbaserCMSをインストールします。その後、インストールフォルダ直下の.htaccessの名前をリネームします。(これは次以降の作業でWordPressが自動的に.htaccessを書き換える為で、一旦リネームして退避させておくことで問題発生時の復旧を容易にする意図があります)
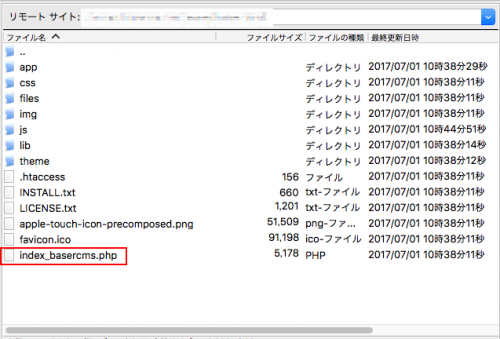
手順2−2:baserCMSのindex.phpをリネームする。
index.phpをリネームします。次以降の作業でWordPressをインストールしますが、同名のファイルがWordPressにもあるため、baserCMS側を変更して重複を避けます。 リネーム後はどのような名前でも構いません。ここでは、index_basercms.phpとします。
手順2−3:WordPressのファイル群をアップロードする。
baserCMSのインストールフォルダにWordPressのファイル群をアップロードします。
手順2−4:WordPressをインストールする。
http://example.com/ にアクセスするとWordPressのインストール画面が開きます。そのままインストールを完了させましょう。
手順2−5:パーマリンクの設定を確認する。
http://example.com/wp-login.php にアクセスしてWordPressにログインします。管理画面の[設定]-[パーマリンク設定]を開いて「数字ベース」を選択します。デフォルトの基本型(?p=xxxという形式)を使うのは出来ないか、難易度が高そうです。(また、その他の形式を使う場合も下記の.htaccessを上手に書き換えなくてはいけないと思います)
手順2−6:.htaccessの中身を編集する。
インストールフォルダにある.htaccessの中身を以下のように編集します。なお、下記の「index_basercms.php」とある箇所は前述手順2-2でリネームしたファイル名に読み替えてください。この記事通りに進めていれば、そのままで構いません。(参考文献:公式Wiki)
RewriteEngine On
RewriteBase /
# トップページをbaserCMSにする。
RewriteRule ^$ index_basercms.php [L]
# WordPress(archivesフォルダ以下をWPに繋ぐ)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} ^/archives/ [NC]
RewriteRule . /index.php [L]
# baserCMS
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index_basercms.php [QSA,L]
これにてWordPressの共存パターン2は終了です。トップページはbaserCMSのまま、/archives/xxx というURLでブログ部分をWordPressにできます。
同じフォルダ内で共存する(サイトのトップページはWordPress)
前述手法と同じく、baserCMSとWordPressを同じフォルダ内で共存させます。ただし今回はトップページをWordPressに担当させます。この手法を用いると各ページは以下のようなURLになります。
baserCMSのトップページ
(ありません)
WordPressのトップページ
http://example.com/
WordPressの記事URL(パーマリンク[基本型])
http://example.com/?p=xxx
WordPressの記事URL(パーマリンク[archive型])
http://example.com/archives/xxx
※手順3−1〜手順3−4 までは、手順2−1〜手順2−4までと同じです。(今回はパーマリンクの設定は不要です。)
手順3−5:.htaccessの中身を編集する。
インストールフォルダにある.htaccessの中身を以下のように編集します。
RewriteEngine On
RewriteBase /
# baserCMS
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index_basercms.php [QSA,L]
# WordPress
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
上の内容でWordPressのトップページを残して、自由なパーマリンクを使いつつ、他の下層ページはbaserCMSで管理できるようになります。
おわりに
いかがでしたでしょうか。baserCMS自身もブログの機能を持っていますので、あまり需要はないかも知れませんが、WordPressで作られたホームページをbaserCMSでリニューアルする時に、旧記事を維持したい場合などは使えるかも知れません。お試しください。
よくある質問
ここでは「ホームページを制作するのにどのくらいの期間が必要?」「島根県以外の遠方からでも依頼できる?」などお客様から寄せられる質問に回答しています。
下記の一覧からご覧になりたい質問内容をクリックしてください。
制作について
どのくらいの制作期間が必要ですか?
2ヶ月半〜3ヶ月程度を目処にお考え下さい。実際の作業自体はそれほどかかりませんが、お客様側でご準備いただくものや、新たに用意するもの(写真など)を考慮すると、結果的にそのくらいの期間がかかってしまうのが実情です。
法人ではなく個人事業主なのですが、制作を依頼できますか?
もちろん可能です。ただし、基本的には法人のお客様を想定したサービスとなっておりますので、気になる点などがございましたら、一度お問い合わせ頂ければと思います。
文章の校正はしてもらえますか?
本格的な校正または文章ライティングは、プロのライターに依頼することで可能です(有料)。なお、お客様からお預かりした原稿の誤字脱字等は、可能な限り確認・修正させていただいておりますが、お客様から弊社に完成原稿として提供いただくものにつきましては、なるべくお客様側にて一度チェックしていただきますよう、お願いいたします。
知り合いのデザイナーにデザインをお願いしたいのですが・・・。
事前にご相談いただければ、社外のデザイナーにデザインをお願いすることも可能です。ただし、その方に対して弊社からWeb構築に関する技術・仕様などの指導は出来ませんので、予めWebデザインが可能かどうかをデザイナーにご確認ください。
他社で作った既にあるホームページを修正したいのですが出来ますか?
他社様が制作したホームページでも修正を承っております。ご相談ください。
スマートフォン対応のホームページを作成してもらえますか?
もちろん可能です。現在主流のレスポンシブデザインという制作手法で構築できます。これはユーザーが利用している端末の画面幅に応じてレイアウトを自動で変更するもので、パソコン用のサイトとスマートフォン用のサイトを別で作る必要がないのが特徴です。
現在ホームページを持っていますが、リニューアルをお願いできますか?
もちろん可能です。リニューアルの仕方にもいろいろとあります。CMS(管理システム)やデザインの入れ替え、URLの変更など目的やご要望に応じた手法をご案内しています。
ホームページと一緒にブログも作りたいのですが、可能ですか?
多くのお客様がホームページの制作と同時にブログ機能(お知らせ、新着情報、トピックスなど呼び方は様々)を利用しています。
ホームページに掲載する内容は、一緒に考えてもらえますか?
はい。打ち合わせの際にスタッフへご相談ください。必要であればプロのライターさんに依頼することも出来ます。(有料)。
制作を依頼した場合、何を用意すれば良いですか?
打ち合わせの中で必要なものを確認して進めていきます。一般的には、会社パンフレットなどお客様の事業内容がわかる資料、ロゴマークなどのデータ、ホームページに載せたい写真・画像、
遠方(島根県以外)からホームページ制作の依頼はしてもらえますか?
リモート会議などで対応可能です。弊社では東京・大阪をはじめ、全国のお客様からのご依頼を承っております。ご相談ください。
WordPressを使ったサイト構築は可能ですか?
対応可能です。また、WordPress以外でも対応できますので、その目的・条件にあったCMSをご提案しております。
デザインのみ、コーディングのみなど、制作の一部の依頼は可能ですか?
対応可能です。弊社ではデザイン会社様、広告代理店様、システム開発会社様、ウェブ制作会社様などからの下請け案件も承っております。ご相談くださいませ。
制作会社、広告代理店からの依頼は可能ですか?
はい、対応可能です。ご相談ください。
写真撮影も行ってもらえますか?
対応可能です。弊社の関連会社もしくはパートナー企業が対応いたします。ご相談ください。
動画を使ったホームページを作成したいのですがお願いできますか?
対応可能です。動画は弊社の得意分野の一つです。撮影・編集は弊社の関連会社で映像制作専門の株式会社モットが対応いたします。
ホームページの更新を簡単にできる方法はありますか?
はい、CMS(コンテンツ・マネジメント・システム)の導入をお勧めします。CMSはホームページの管理システムのことで、IDとパスワードを使って管理画面にログインし、ホームページのデータを更新・変更します。
依頼してから完成まではどのような流れですか?
通常、以下のような流れで進んでいきます。
1.コンテンツの確定
ホームページの内容を決めていきます。どんなページがどこにあるか、というのを確定します。
2.デザインの確定
ホームページのデザインを決めていきます。色や雰囲気など最初にご相談させていただき、叩き台となるデザイン案をご用意します。
3.テストサイト構築
確認用のテストサイトをご用意します。
4.公開(納品)
テストサイトで問題なければ、本番環境へホームページを構築し公開します。
ドメイン、URLアドレスについて
現在持っているドメインを引き継ぐことは可能ですか?
可能です。場合によってはドメインの管理者権限を移す手続きが必要になることがあります。ご相談ください。
新しいドメインを取りたいのですが、取得の手配してもらえますか?
もちろん対応可能です。ドメインは「早いものがち」なので、必ずしもご希望のドメインが取得できるとは限りませんが、
サーバーについて
レンタルサーバーは用意してもらえますか?
もちろん対応可能です。弊社は「CPIサーバー(KDDIウェブコミュニケーションズ社)」「Zenlogic(ソフトバンクグループ
見積・費用・契約について
ホームページ制作に費用はどのくらいかかりますか?
ホームページはオーダーメイドになりますので、お客様のご要望の内容によって金額が変わります。
見積りを依頼するには、どのようにして問い合わせすれば良いですか?
弊社ホームページの「お問い合わせ」か、お電話にてご連絡ください。
分割払いはできますか?
原則一括払いでお願いをしておりますが、提携するクレジット会社を利用して分割することができます。ご相談くださいませ。
契約後のキャンセルはできますか?
契約後のキャンセルにつきましては、既に発生した作業の内容に応じて、キャンセル料を頂くことがあります。ご了承ください。
見積りに料金はかかりますか?
お見積りは無料です。お気軽にお問い合わせください。
制作後・メンテナンスについて
納品後のサポートはできますか?
はい可能です。更新頻度の高いサイトをお持ちのお客様や、Webサービスを運用しているお客様には、保守契約をおすすめ致しますが、保守契約の無いお客様や、他社でホームページを制作して運用中のお客様であっても、都度見積もりで対応させて頂いています。
運用は自分で行いたいのですが可能ですか?
はい、可能です。特に更新頻度が高い部分など、予めわかっていれば更新しやすいように管理機能をカスタマイズすることも出来ます。ご相談ください。
他社が作ったホームページを更新だけしてもらうことはできますか?
はい、可能です。ご相談ください。
アクセス解析・広告運用
アクセス解析はお願いできますか?
はい、可能です。レポート作成からコンサルタントによる毎月の報告会まで対応しています(有料)。ご相談くださいませ。
インターネット広告の運用代行をしてもらえますか?
はい、可能です。出稿先、予算、ターゲットなどをご相談し、最適なプランをご提案します。ご相談くださいませ。