今回は写真共有SNS「Instagram(インスタグラム)」に投稿された写真を、baserCMSで構築されたWebサイト上に表示する手順をご紹介します。
[baserCMS]Instagramの投稿写真をWebサイトに表示する
なお、現在インスタグラムのAPIを利用するためにアプリケーション登録をすると、初めはSandBox(サンドボックス)モードと呼ばれる状態となり、幾つかの制約がかかった状態となるようです。この記事では途中でbaserCMS用のプラグインを利用しますが、サンドボックスモードでも動くことを確認しています。ただし、プラグインをカスタマイズしてより柔軟なアプリケーションを作りたい場合は、インスタグラムに審査申請して、制限を外す必要が出てくることがありますので、予めご承知ください(2016年5月現在)。
この記事の動作環境
- baserCMS 3.0.9
- Instagram API(2016/5/6 現在の仕様)
Instageam Developerへの登録
インスタグラムのAPIを利用するには、デベロッパー登録が必要です。2015年末に幾つかの仕様変更がありましたが、古い仕様に基づいた解説記事が沢山あるため、少し混乱しそうです。下記に参考記事を挙げさせて頂きますので、ご覧頂ければと思います。
参考記事:
・ Instagram APIで投稿画像をショップに表示する方法|EC-Campus.tv
ユーザーIDとアクセストークン
インスタグラムのAPIから投稿画像を取得するには、ユーザーID(ユーザー名ではない数字の羅列)とアクセストークンが必要です。先ほどの参考記事にある通りに手順をすすめると、下記のような形のユーザーIDとアクセストークンが手に入ると思います。
アクセストークンの形式:
12346789.xxxxxxx.xxxxxxxxxxxxxxxxx
このうち、最初のピリオドまでの数字部分がユーザーIDとなります(上の例だと「123456789」の部分)。 このユーザーIDとアクセストークンを控えておいてください。次のプラグイン設定で利用します。
プラグインのインストール
ダウンロードとリネーム
まず、GitHubで公開しているbaserCMS用プラグイン「Instagram」をダウンロードします。ただし、GitHubからダウンロードするとフォルダの末尾にブランチ名が付いてしまいます。そこで、以下の用にリネームします。
[Instagram-master] → [Instagram]
つまり「-master」というブランチ名の部分を取るだけです。このフォルダ名のリネームができたら、通常通りの手順でプラグインをインストールしてください(詳細なプラグインのインストール方法は、公式Wikiをご覧ください)。
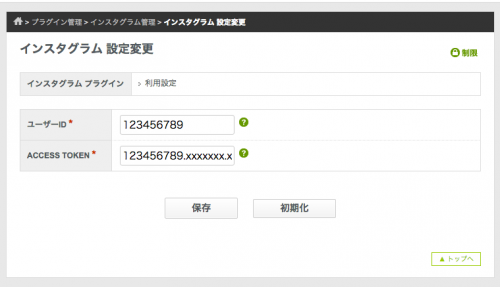
プラグインの設定
プラグインのインストールに成功すると、プラグイン管理画面から管理アイコン(モニター画面のようなアイコン)をクリックして、インスタグラムプラグインの管理画面に入ることができます。
インストール直後は未設定となっていますので、まずは利用設定を行います。ここで先ほど取得したユーザーIDとアクセストークンを入力してください(図を参照)。
ユーザーIDとアクセストークンの登録が終われば設定は完了です。次項の投稿写真の表示方法へ進んでください。
投稿写真の表示方法
投稿写真を表示するには2つの方法があります。1つ目はプラグインが予め用意している「一覧ページ」を開く方法です。2つ目は、プラグインの専用ヘルパーを用いて、任意の固定ページ等で表示させる方法です。
一覧ページ
下記のURLがプラグインが用意する一覧ページです。
http://example.com/instagram/instagrams/index
利用設定で登録したユーザーIDが投稿した写真を取得して表示しています。このページのデザイン等は、プラグインのビューファイルで行ってます。変更したいときは、下記の場所にあるindex.phpを修正してください。
/app/Plugin/Instagram/View/Instagrams/index.php
ファイルを開くと幾つかのヘルパーを使用しているのが分かると思います。これらのヘルパーについて、詳細は後述しています。
任意の固定ページで写真を表示する
続いて、任意の固定ページ等で写真を表示する方法です。専用ヘルパーを利用します。
| $this->BcBaser->instagramPosts($limit, $tag) |
|---|
| インスタグラムに投稿された写真を取得して表示します。 |
- $limit
- 取得枚数です。初期値は20になっています(20枚以上は、サンドボックスモードの制限あり)。
- $tag
- 文字列型で1つ指定できます(ただしサンドボックスモードでは、テストユーザーとして登録してあるユーザーの写真しか取得できず、第三者が指定のタグをつけて投稿していても取得できない)。
なお、この$this->BcBaser->instagramPosts()で出力されるHTMLは、以下のファイルで制御されています。
/app/Plugin/Instagram/View/Instagrams/posts.php
中身を開いていただくと、幾つかのヘルパーを使用しているのが、分かると思います。これらのヘルパーについては、次項でご紹介しています。
専用ヘルパー(テンプレートタグ)
先ほどご紹介した$this->BcBaser->instagramPosts()は、任意の固定ページなど好きな所で使えましたが、以下に記載されているヘルパーは、Instagramプラグインのテンプレート内でしか利用できません。具体的には、
/app/Plugin/Instagram/View/Instagrams/index.php
/app/Plugin/Instagram/View/Instagrams/posts.php
の中でのみ使用できるものになります。ご注意ください。
| $this->Instagram->postPhoto($data) |
|---|
| 投稿された画像をimgタグで出力します。動画であった場合はvideoタグで出力されます。テンプレートのループ内で用います。 |
| $this->Instagram->postCaption($data) |
|---|
| 投稿されたキャプションを出力します。テンプレートのループ内で用います。 |
| $this->Instagram->postDate($data, $format) |
|---|
| 投稿された日時を出力します。テンプレートのループ内で用います。第2引数に時間表示のフォーマットを指定できます(例:"Y年m月d日")。 |
| $this->Instagram->postCountLikes($data) |
|---|
| 「いいね(Like)」された回数を出力します。テンプレートのループ内で用います。 |
| $this->Instagram->postUser($data) |
|---|
| 投稿者名を出力します。テンプレートのループ内で用います。 |
おわりに
今回(サンドボックスモードの関係もあり)、複雑な機能、自分以外がした投稿の取得などは対応していませんが、 プラグイン自体はMITライセンスのもとで公開してますので、皆さまの都合の良いようにカスタマイズして、ご利用頂ければと思います。
よくある質問
ここでは「ホームページを制作するのにどのくらいの期間が必要?」「島根県以外の遠方からでも依頼できる?」などお客様から寄せられる質問に回答しています。
下記の一覧からご覧になりたい質問内容をクリックしてください。
制作について
どのくらいの制作期間が必要ですか?
2ヶ月半〜3ヶ月程度を目処にお考え下さい。実際の作業自体はそれほどかかりませんが、お客様側でご準備いただくものや、新たに用意するもの(写真など)を考慮すると、結果的にそのくらいの期間がかかってしまうのが実情です。
法人ではなく個人事業主なのですが、制作を依頼できますか?
もちろん可能です。ただし、基本的には法人のお客様を想定したサービスとなっておりますので、気になる点などがございましたら、一度お問い合わせ頂ければと思います。
文章の校正はしてもらえますか?
本格的な校正または文章ライティングは、プロのライターに依頼することで可能です(有料)。なお、お客様からお預かりした原稿の誤字脱字等は、可能な限り確認・修正させていただいておりますが、お客様から弊社に完成原稿として提供いただくものにつきましては、なるべくお客様側にて一度チェックしていただきますよう、お願いいたします。
知り合いのデザイナーにデザインをお願いしたいのですが・・・。
事前にご相談いただければ、社外のデザイナーにデザインをお願いすることも可能です。ただし、その方に対して弊社からWeb構築に関する技術・仕様などの指導は出来ませんので、予めWebデザインが可能かどうかをデザイナーにご確認ください。
他社で作った既にあるホームページを修正したいのですが出来ますか?
他社様が制作したホームページでも修正を承っております。ご相談ください。
スマートフォン対応のホームページを作成してもらえますか?
もちろん可能です。現在主流のレスポンシブデザインという制作手法で構築できます。これはユーザーが利用している端末の画面幅に応じてレイアウトを自動で変更するもので、パソコン用のサイトとスマートフォン用のサイトを別で作る必要がないのが特徴です。
現在ホームページを持っていますが、リニューアルをお願いできますか?
もちろん可能です。リニューアルの仕方にもいろいろとあります。CMS(管理システム)やデザインの入れ替え、URLの変更など目的やご要望に応じた手法をご案内しています。
ホームページと一緒にブログも作りたいのですが、可能ですか?
多くのお客様がホームページの制作と同時にブログ機能(お知らせ、新着情報、トピックスなど呼び方は様々)を利用しています。
ホームページに掲載する内容は、一緒に考えてもらえますか?
はい。打ち合わせの際にスタッフへご相談ください。必要であればプロのライターさんに依頼することも出来ます。(有料)。
制作を依頼した場合、何を用意すれば良いですか?
打ち合わせの中で必要なものを確認して進めていきます。一般的には、会社パンフレットなどお客様の事業内容がわかる資料、ロゴマークなどのデータ、ホームページに載せたい写真・画像、
遠方(島根県以外)からホームページ制作の依頼はしてもらえますか?
リモート会議などで対応可能です。弊社では東京・大阪をはじめ、全国のお客様からのご依頼を承っております。ご相談ください。
WordPressを使ったサイト構築は可能ですか?
対応可能です。また、WordPress以外でも対応できますので、その目的・条件にあったCMSをご提案しております。
デザインのみ、コーディングのみなど、制作の一部の依頼は可能ですか?
対応可能です。弊社ではデザイン会社様、広告代理店様、システム開発会社様、ウェブ制作会社様などからの下請け案件も承っております。ご相談くださいませ。
制作会社、広告代理店からの依頼は可能ですか?
はい、対応可能です。ご相談ください。
写真撮影も行ってもらえますか?
対応可能です。弊社の関連会社もしくはパートナー企業が対応いたします。ご相談ください。
動画を使ったホームページを作成したいのですがお願いできますか?
対応可能です。動画は弊社の得意分野の一つです。撮影・編集は弊社の関連会社で映像制作専門の株式会社モットが対応いたします。
ホームページの更新を簡単にできる方法はありますか?
はい、CMS(コンテンツ・マネジメント・システム)の導入をお勧めします。CMSはホームページの管理システムのことで、IDとパスワードを使って管理画面にログインし、ホームページのデータを更新・変更します。
依頼してから完成まではどのような流れですか?
通常、以下のような流れで進んでいきます。
1.コンテンツの確定
ホームページの内容を決めていきます。どんなページがどこにあるか、というのを確定します。
2.デザインの確定
ホームページのデザインを決めていきます。色や雰囲気など最初にご相談させていただき、叩き台となるデザイン案をご用意します。
3.テストサイト構築
確認用のテストサイトをご用意します。
4.公開(納品)
テストサイトで問題なければ、本番環境へホームページを構築し公開します。
ドメイン、URLアドレスについて
現在持っているドメインを引き継ぐことは可能ですか?
可能です。場合によってはドメインの管理者権限を移す手続きが必要になることがあります。ご相談ください。
新しいドメインを取りたいのですが、取得の手配してもらえますか?
もちろん対応可能です。ドメインは「早いものがち」なので、必ずしもご希望のドメインが取得できるとは限りませんが、
サーバーについて
レンタルサーバーは用意してもらえますか?
もちろん対応可能です。弊社は「CPIサーバー(KDDIウェブコミュニケーションズ社)」「Zenlogic(ソフトバンクグループ
見積・費用・契約について
ホームページ制作に費用はどのくらいかかりますか?
ホームページはオーダーメイドになりますので、お客様のご要望の内容によって金額が変わります。
見積りを依頼するには、どのようにして問い合わせすれば良いですか?
弊社ホームページの「お問い合わせ」か、お電話にてご連絡ください。
分割払いはできますか?
原則一括払いでお願いをしておりますが、提携するクレジット会社を利用して分割することができます。ご相談くださいませ。
契約後のキャンセルはできますか?
契約後のキャンセルにつきましては、既に発生した作業の内容に応じて、キャンセル料を頂くことがあります。ご了承ください。
見積りに料金はかかりますか?
お見積りは無料です。お気軽にお問い合わせください。
制作後・メンテナンスについて
納品後のサポートはできますか?
はい可能です。更新頻度の高いサイトをお持ちのお客様や、Webサービスを運用しているお客様には、保守契約をおすすめ致しますが、保守契約の無いお客様や、他社でホームページを制作して運用中のお客様であっても、都度見積もりで対応させて頂いています。
運用は自分で行いたいのですが可能ですか?
はい、可能です。特に更新頻度が高い部分など、予めわかっていれば更新しやすいように管理機能をカスタマイズすることも出来ます。ご相談ください。
他社が作ったホームページを更新だけしてもらうことはできますか?
はい、可能です。ご相談ください。
アクセス解析・広告運用
アクセス解析はお願いできますか?
はい、可能です。レポート作成からコンサルタントによる毎月の報告会まで対応しています(有料)。ご相談くださいませ。
インターネット広告の運用代行をしてもらえますか?
はい、可能です。出稿先、予算、ターゲットなどをご相談し、最適なプランをご提案します。ご相談くださいませ。