WordPressでは、便利な画像スライドショーのプラグインがありますが、baserCMSでは同等のものがありません。それでもあまり困らないのですが、クライアント側でスライドショー画像を入れ替えられるようにしたい場合など、どうしても似たような管理機能が欲しい時があります。
[baserCMS]バナー管理プラグインで作る画像スライドショー
もちろん、テーマによっては、トップページのスライドショー部分の変更機能など、最初から搭載している場合がありますが、トップ以外の場所で汎用的に使いたい場合も多いと思います。そこで、今回はbaserMarketで配布されている「バナー管理プラグイン」を使用して、baserCMS(記事執筆時点では3.0.5.1が最新)でスライドショーを作る手順をご紹介したいと思います。
ダウンロード
今回利用させてもらうのは、以下の2つです。ありがとうございます。
・バナー管理プラグイン
・bxSlider(スライドショー用のjQueryプラグイン)
バナー管理プラグインのインストール
何はなくとも、まずは「バナー管理プラグイン」をbaserMarketよりダウンロードしてきます。このプラグインは無料ですので(MITライセンスのようです)、ショップの会員登録が終わっていれば、誰でもダウンロードできます。
baserCMS本体へのインストール方法は、公式サイト「プラグインのインストール」に詳しく載っていますので、そちらを参考にしてインストールを済ませてください。
バナー管理プラグインの使い方
バナー管理プラグインは、管理画面からバナー(画像)を登録すると、それをしていた場所に出力してくれるというプラグインです。バナーの設置場所ごとに複数の設定ができ、設定項目でバナーサイズも指定できるので、サイズの調整がされていない大きな画像をアプロードされたような場合でも、自動的に縮小されて表示されます。
プラグイン管理から、バナー管理プラグインの管理画面に入ります。
するとバナーエリアの一覧が表示されます。インストール直後は「デフォルト」というエリアがあるはずですので、これを編集して名前を「トップページ」としてください(実際に使用する際には、ここの名前を状況に合わせて分かりやくす変更すると良いと思います。今回はトップページに設置するスライドショーを作りますので、「トップページ」という名前にしました)。
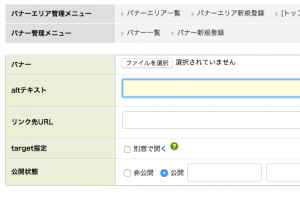
上記で作成したエリア「トップページ」の管理画面に入っていくと、バナーとして登録されている画像が一覧表示されます。最初は何もありませんので、使用したい画像を登録してください。
ここで登録した画像を、テンプレート(View側)で呼び出すには、このプラグイン専用のヘルパー(表示用の関数)を使用します。このヘルパーは、バナー管理プラグインをインストールした段階で使えるようになっているはずです。
<?php $this->Banner->showBanner(‘トップページ’); ?>
'トップページ' となっている部分は、先ほど登録したエリアの名前です。ここの名前を変えると、他のエリアのバナーを呼び出せます。
ヘルパーの出力内容を調整する
上記のヘルパーを実行すると、HTMLが出力されます。デフォルトでは下記のようなリスト状態で出力がなされます。
<!--banner_block-->
<div id="banner_block" class="rover_li">
<div class="slide">
<ul>
<li><img src="/app/webroot/files/banners/*****.jpg" alt="" /></li>
<li><img src="/app/webroot/files/banners/*****.jpg" alt="" /></li>
<li><img src="/app/webroot/files/banners/*****.jpg" alt="" /></li>
</ul>
</div>
</div>
<!--//banner_block END-->
今回、使用するjQueryプラグイン「bxSlider」は、スライドショーする画像の上にキャプションとして文字を乗せる事ができ、キャプションとして使用したい文字は、title属性としてimgタグの中に入れることになります。しかし、バナー管理プラグインでは、title属性がそもそも登録できず表示もされません。登録できるのはalt属性の値です。そこで今回は、ヘルパー出力用のテンプレートを調整し、alt属性の値をtitle属性として流用できるようにしたいと思います。その結果、管理管理上で「altテキスト」として登録した内容が、スライド画像上にキャプションとして表示出来るようになるはずです。
編集すべきテンプレートは以下の場所にあります。
/app/Plugin/Banner/View/Elements/banner_block.php
前述のヘルパーでバナー画像を表示すると、このテンプレートが呼び出され、このテンプレートに書いてあるHTMLの内容でバナー画像が出力されます。そこで、imgタグを出力している箇所(バナー管理プラグイン Ver.2.0では、19行目、21行目、24行目付近です)を書き換えて、下記の通りtitle属性を付け加えます。
<?php if(!empty($bannerDatas)): ?>
<!--banner_block-->
<div id="banner_block" class="rover_li">
<div class="slide">
<ul>
<?php foreach ($bannerDatas as $bannerData): ?>
<?php if($bannerData['BannerFile']['url']): ?>
<?php if($bannerData['BannerFile']['blank']): ?>
<li><a href="<?php echo $bannerData['BannerFile']['url'] ?>" target="_blank"><img src="<?php echo $bannerData['BannerFile']['name'] ?>" alt="<?php echo $bannerData['BannerFile']['alt'] ?>" title="<?php echo $bannerData['BannerFile']['alt'] ?>" /></a></li>
<?php else: ?>
<li><a href="<?php echo $bannerData['BannerFile']['url'] ?>"><img src="<?php echo $bannerData['BannerFile']['name'] ?>" alt="<?php echo $bannerData['BannerFile']['alt'] ?>" title="<?php echo $bannerData['BannerFile']['alt'] ?>" /></a></li>
<?php endif ?>
<?php else: ?>
<li><img src="<?php echo $bannerData['BannerFile']['name'] ?>" alt="<?php echo $bannerData['BannerFile']['alt'] ?>" title="<?php echo $bannerData['BannerFile']['alt'] ?>" /></li>
<?php endif ?>
<?php endforeach ?>
</ul>
</div>
<div class="prev"><a href="/#"><?php $this->BcBaser->img('common/btn_prev.gif', array('alt' => '前へ', 'width' => '12', 'height' => '33')) ?></a></div>
<div class="next"><a href="/#"><?php $this->BcBaser->img('common/btn_next.gif', array('alt' => '次へ', 'width' => '12', 'height' => '33')) ?></a></div>
</div>
<!--//banner_block END-->
<?php else: ?>
<p>バナーデータがありません。</p>
<?php endif ?>
ちなみに、ヘルパーのソースコードをみると、引数にオプションでテンプレート名を指定できるようになっているようです。もしも、上記のような書き換えでなく自分で作成したい場合は、以下の場所に独自でテンプレートを作りヘルパーで呼び出せば良さそうです。例えば「sample.php」というテンプレートを作って呼び出す場合・・・
/app/Plugin/Banner/View/Elements/sample.php
<?php $this->Banner->showBanner(‘トップページ’, array('template' => 'sample')); ?>
というようになると思います。ということで、とりあえず今回はデフォルトの「banner_block.php」を書き換えましたが、今のところまでで、ヘルパーからの呼び出し結果が以下のようになっているはずです(管理画面で「altテキスト」を入力していなければ、alt属性とtitle属性は空欄になります)。
<!--banner_block-->
<div id="banner_block" class="rover_li">
<div class="slide">
<ul>
<li><img src="/app/webroot/files/banners/*****.jpg" alt="altテキストとして保存じた文字列1" title="altテキストとして保存じた文字列1" /></li>
<li><img src="/app/webroot/files/banners/*****.jpg" alt="altテキストとして保存じた文字列2" title="altテキストとして保存じた文字列2" /></li>
<li><img src="/app/webroot/files/banners/*****.jpg" alt="altテキストとして保存じた文字列3" title="altテキストとして保存じた文字列3" /></li>
</ul>
</div>
</div>
<!--//banner_block END-->
これでバナー管理プラグイン側は設定完了です。つづいてboxSliderの設定に移ります。
レイアウトテンプレート等でboxSliderを読み込む
boxSliderはjQueryのプラグインですので、jQueryを読み込んでおく必要があります。以下ではjQueryとboxSlider、boxSlider用のCSSを読み込んでいます。なお、「jquery-1.11.1.min.js」はテーマの「js」フォルダに入れ、boxSliderはダウンロード後に解凍して出来たフォルダ「jquery.bxslider」を、これもフォルダごと「js」フォルダ内に入れてある状態です。
<?php
$this->BcBaser->css(array(
//〜(その他のCSSもここで読み込む)〜
'../js/jquery.bxslider/jquery.bxslider'));
?>
<?php
$this->BcBaser->js(array(
//〜(その他のJSもここで読み込む)〜
'jquery-1.11.1.min',
'jquery.bxslider/jquery.bxslider.min'));
?>
次に、このboxSliderを実行させる必要があります。ちなみに、このboxSliderはデフォルト状態でキャプションの表示をしてくれませんので、オプションで指定する必要があります。今回は。スライドモードを「fade」、キャプションを「true」、自動再生を「true」、ページャー(クリックで画像を選択できる)を「false」にしました。
<script type="text/javascript">
$(document).ready(function(){
$('div.slide > ul').bxSlider({
mode: 'fade',
captions: true,
auto: true,
pager: false
});
});
</script>
これで作業は全て完了です。こうして文章にすると少し長いですが、実際の作業量としては大したことはありませんので、baserCMSを利用してホームページ制作を行っている方は、ぜひぜひお試し下さい。
よくある質問
ここでは「ホームページを制作するのにどのくらいの期間が必要?」「島根県以外の遠方からでも依頼できる?」などお客様から寄せられる質問に回答しています。
下記の一覧からご覧になりたい質問内容をクリックしてください。
制作について
どのくらいの制作期間が必要ですか?
2ヶ月半〜3ヶ月程度を目処にお考え下さい。実際の作業自体はそれほどかかりませんが、お客様側でご準備いただくものや、新たに用意するもの(写真など)を考慮すると、結果的にそのくらいの期間がかかってしまうのが実情です。
法人ではなく個人事業主なのですが、制作を依頼できますか?
もちろん可能です。ただし、基本的には法人のお客様を想定したサービスとなっておりますので、気になる点などがございましたら、一度お問い合わせ頂ければと思います。
文章の校正はしてもらえますか?
本格的な校正または文章ライティングは、プロのライターに依頼することで可能です(有料)。なお、お客様からお預かりした原稿の誤字脱字等は、可能な限り確認・修正させていただいておりますが、お客様から弊社に完成原稿として提供いただくものにつきましては、なるべくお客様側にて一度チェックしていただきますよう、お願いいたします。
知り合いのデザイナーにデザインをお願いしたいのですが・・・。
事前にご相談いただければ、社外のデザイナーにデザインをお願いすることも可能です。ただし、その方に対して弊社からWeb構築に関する技術・仕様などの指導は出来ませんので、予めWebデザインが可能かどうかをデザイナーにご確認ください。
他社で作った既にあるホームページを修正したいのですが出来ますか?
他社様が制作したホームページでも修正を承っております。ご相談ください。
スマートフォン対応のホームページを作成してもらえますか?
もちろん可能です。現在主流のレスポンシブデザインという制作手法で構築できます。これはユーザーが利用している端末の画面幅に応じてレイアウトを自動で変更するもので、パソコン用のサイトとスマートフォン用のサイトを別で作る必要がないのが特徴です。
現在ホームページを持っていますが、リニューアルをお願いできますか?
もちろん可能です。リニューアルの仕方にもいろいろとあります。CMS(管理システム)やデザインの入れ替え、URLの変更など目的やご要望に応じた手法をご案内しています。
ホームページと一緒にブログも作りたいのですが、可能ですか?
多くのお客様がホームページの制作と同時にブログ機能(お知らせ、新着情報、トピックスなど呼び方は様々)を利用しています。
ホームページに掲載する内容は、一緒に考えてもらえますか?
はい。打ち合わせの際にスタッフへご相談ください。必要であればプロのライターさんに依頼することも出来ます。(有料)。
制作を依頼した場合、何を用意すれば良いですか?
打ち合わせの中で必要なものを確認して進めていきます。一般的には、会社パンフレットなどお客様の事業内容がわかる資料、ロゴマークなどのデータ、ホームページに載せたい写真・画像、
遠方(島根県以外)からホームページ制作の依頼はしてもらえますか?
リモート会議などで対応可能です。弊社では東京・大阪をはじめ、全国のお客様からのご依頼を承っております。ご相談ください。
WordPressを使ったサイト構築は可能ですか?
対応可能です。また、WordPress以外でも対応できますので、その目的・条件にあったCMSをご提案しております。
デザインのみ、コーディングのみなど、制作の一部の依頼は可能ですか?
対応可能です。弊社ではデザイン会社様、広告代理店様、システム開発会社様、ウェブ制作会社様などからの下請け案件も承っております。ご相談くださいませ。
制作会社、広告代理店からの依頼は可能ですか?
はい、対応可能です。ご相談ください。
写真撮影も行ってもらえますか?
対応可能です。弊社の関連会社もしくはパートナー企業が対応いたします。ご相談ください。
動画を使ったホームページを作成したいのですがお願いできますか?
対応可能です。動画は弊社の得意分野の一つです。撮影・編集は弊社の関連会社で映像制作専門の株式会社モットが対応いたします。
ホームページの更新を簡単にできる方法はありますか?
はい、CMS(コンテンツ・マネジメント・システム)の導入をお勧めします。CMSはホームページの管理システムのことで、IDとパスワードを使って管理画面にログインし、ホームページのデータを更新・変更します。
依頼してから完成まではどのような流れですか?
通常、以下のような流れで進んでいきます。
1.コンテンツの確定
ホームページの内容を決めていきます。どんなページがどこにあるか、というのを確定します。
2.デザインの確定
ホームページのデザインを決めていきます。色や雰囲気など最初にご相談させていただき、叩き台となるデザイン案をご用意します。
3.テストサイト構築
確認用のテストサイトをご用意します。
4.公開(納品)
テストサイトで問題なければ、本番環境へホームページを構築し公開します。
ドメイン、URLアドレスについて
現在持っているドメインを引き継ぐことは可能ですか?
可能です。場合によってはドメインの管理者権限を移す手続きが必要になることがあります。ご相談ください。
新しいドメインを取りたいのですが、取得の手配してもらえますか?
もちろん対応可能です。ドメインは「早いものがち」なので、必ずしもご希望のドメインが取得できるとは限りませんが、
サーバーについて
レンタルサーバーは用意してもらえますか?
もちろん対応可能です。弊社は「CPIサーバー(KDDIウェブコミュニケーションズ社)」「Zenlogic(ソフトバンクグループ
見積・費用・契約について
ホームページ制作に費用はどのくらいかかりますか?
ホームページはオーダーメイドになりますので、お客様のご要望の内容によって金額が変わります。
見積りを依頼するには、どのようにして問い合わせすれば良いですか?
弊社ホームページの「お問い合わせ」か、お電話にてご連絡ください。
分割払いはできますか?
原則一括払いでお願いをしておりますが、提携するクレジット会社を利用して分割することができます。ご相談くださいませ。
契約後のキャンセルはできますか?
契約後のキャンセルにつきましては、既に発生した作業の内容に応じて、キャンセル料を頂くことがあります。ご了承ください。
見積りに料金はかかりますか?
お見積りは無料です。お気軽にお問い合わせください。
制作後・メンテナンスについて
納品後のサポートはできますか?
はい可能です。更新頻度の高いサイトをお持ちのお客様や、Webサービスを運用しているお客様には、保守契約をおすすめ致しますが、保守契約の無いお客様や、他社でホームページを制作して運用中のお客様であっても、都度見積もりで対応させて頂いています。
運用は自分で行いたいのですが可能ですか?
はい、可能です。特に更新頻度が高い部分など、予めわかっていれば更新しやすいように管理機能をカスタマイズすることも出来ます。ご相談ください。
他社が作ったホームページを更新だけしてもらうことはできますか?
はい、可能です。ご相談ください。
アクセス解析・広告運用
アクセス解析はお願いできますか?
はい、可能です。レポート作成からコンサルタントによる毎月の報告会まで対応しています(有料)。ご相談くださいませ。
インターネット広告の運用代行をしてもらえますか?
はい、可能です。出稿先、予算、ターゲットなどをご相談し、最適なプランをご提案します。ご相談くださいませ。