いつも株式会社ヒニアラタのホームページをご覧いただき、誠にありがとうございます。
[baserCMS]スタッフ紹介プラグインの使い方
この度、弊社ではbaserCMS用プラグイン「スタッフ紹介」を公開いたしました。 このソフトウェアは「baserマーケット標準販売ライセンス」で配布しております。 現在のところ、商用・非商用を問わず無償で使用(カスタマイズを含む)して頂けます
目次
ダウンロード
本プラグインの機能
このプラグインは、店舗や企業、劇団などの団体に所属しているスタッフさんを紹介する機能を提供します。
現行バージョン(Ver.0.9.1.1)での主な機能は以下の通りです。(2015/7/31現在)
- ユーザーが管理画面で「スタッフ」を登録・編集できる
- 登録された情報をフロントページで出力できる(一覧・個別)
- 登録項目は「基本カテゴリ」「職能カテゴリ」「スキル(タグ)」「名前」「ふりがな」「紹介文」「血液型」。 さらに汎用項目を8個まで増やすことができ、ブログやTwitterのURLを登録するための「URL」を3つまで登録できる。画像は4枚までアップロード可能。
- 利用項目設定により、不要項目を登録画面から非表示にできる
- 利用項目設定により、「本文」入力欄にCKEditorを設定できる
- 利用項目設定により、アップロード画像の最大サイズを設定できる
- カテゴリは2種類(基本カテゴリ・職能カテゴリ)を用意
- カテゴリとは別にタグとして使える「スキル」を実装。さらにスキルはスキルカテゴリ毎に分類できる
- 登録されたスタッフデータとタグを管理画面で並び替えできる New!
それでは、実際の使い方をご紹介していきたいと思います。
インストールと利用項目の設定
インストールは通常のプラグインと変わりません。(ただし、webrootの「img」フォルダ内に「cast_plugin」フォルダを自動で生成しますので、 あらかじめ「img」フォルダのパーミッション等をご確認ください。)
まず、本プラグインをダウンロードして解凍します。その後でてきたフォルダ「Cast」を、 フォルダごとプラグイン用のフォルダにアップロードしてください(結果的に以下のようになります)。
/app/Plugin/Cast/
アップロードが終わったら管理画面にログインします。管理画面の「プラグイン管理」に移動すると、以下の様な画面が表示されているはずです。
ここで「スタッフ紹介」プラグインをインストールします。インストールのアイコン(青い矢印がある画像)をクリックします。 特に難しい作業はなく、必要なフォルダ等も自動で作成してくれます(登録画像を保存するフォルダを自動生成します)。
インストールが完了すると、管理画面右上の「システムナビ」や、 画面左の「よく使う項目」に「スタッフ紹介管理」が追加されます。そこからスタッフ紹介管理画面へ移動してください。
利用設定
インストールが出来たら、まずは利用設定を行うと良いでしょう(行わなくても機能は利用できます)。 利用設定では制作しているホームページの状況に合わせて、不要項目の設定やアップロードされる画像のサイズを変更できます。
本プラグインには「汎用項目」という機能があり、最大8個まで自由に使えるテキストエリアを増やすことが出来ます。 今回は例として、「汎用項目1」を「星座」の入力欄として利用したいと思います。
なお、ここで設定できるのは以下の項目です。(※のついたものは登録画面から非表示にできます)
- エディタタイプの選択
- 画像1の利用(※)
- 画像2の利用(※)
- 画像3の利用(※)
- 画像4の利用(※)
- 汎用項目1の利用(※)と項目名
- 汎用項目2の利用(※)と項目名
- 汎用項目3の利用(※)と項目名
- 汎用項目4の利用(※)と項目名
- 汎用項目5の利用(※)と項目名
- 汎用項目6の利用(※)と項目名
- 汎用項目7の利用(※)と項目名
- 汎用項目8の利用(※)と項目名
- URL1の利用(※)
- URL2の利用(※)
- URL3の利用(※)
- アップロード画像のサイズ
各設定の内容は下記の通りです。
- エディタタイプの選択
- 本文入力欄について、CKEditor(リッチエディタ)にするか通常のテキストエリアにするかを選択できます。ブログのように自由に記述したい場合はCKEditorを選びます。逆にデザインなどが作りこまれており、自由な装飾をさせたくない場合は、 テキストエリアを利用すると良いでしょう。(baserCMSのシステム設定でCKEitorを使わない設定になっている場合、この設定に関わらず、本文入力欄は通常のテキストエリアで表示されます)
- 画像1〜4の利用
- 画像のアップロード欄を表示するかどうかを設定します。「使わない」にするとアップロード欄が非表示になります。
- 汎用項目1〜8の利用
- 汎用項目を表示するかどうかを設定します。「使わない」にすると入力欄が非表示になります。 また項目ごとに名前をつけることが出来ます。デフォルトでは「その他」になります。
- URL1〜3の利用
- URL入力欄を表示するかどうかを設定します。「使わない」にすると入力欄が非表示になります。
利用設定が終わったら、実際にデータを登録していきます。まずは基本カテゴリと職能カテゴリ登録から行っていきます。
カテゴリの作成と管理
基本カテゴリと職能カテゴリ
カテゴリを作成していきます。スタッフ登録はカテゴリがなくても可能ですが、 カテゴリがあるとカテゴリ毎のスタッフ表示ができたり、カテゴリ毎にコンテンツテンプレートを分けたりできます。
また、本プラグインには2つのカテゴリを用意しています。使い分けは自由ですが、制作側としては下記のような想定をして用意しました。
- 基本カテゴリ
- いわゆるカテゴリです。例えば配属店舗や支店など、大きなくくりで利用します。
- 職能カテゴリ
- 職能ごとに分類することを想定しました。
例えば、美容室のスタッフ管理を行う場合を考えてみます。 基本カテゴリで配属店舗を設定します(◯◯店、××店など)。 その後、職能カテゴリで「店長」「スタイリスト」「アシスタント」「事務スタッフ」などのカテゴリわけをします。
2つのカテゴリを上手く使い分けることで、様々な職種のスタッフ紹介が可能になります。
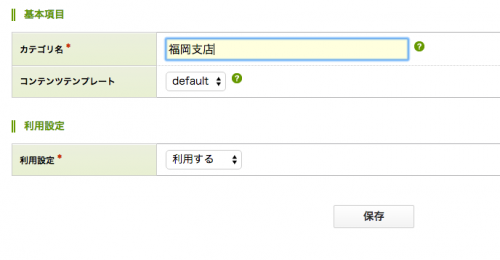
なお、カテゴリ登録で登録できるのは「カテゴリ名」「コンテンツテンプレート」「利用設定」です。 (コンテンツテンプレートについては後述しています)
スキルとスキルカテゴリ
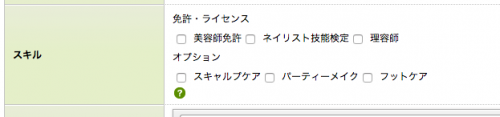
本プラグインではカテゴリとは別に「スキル」を登録する事ができます。これはブログでいうところの「タグ」に該当します。 自由な使い方ができますが、例えば「免許・資格」などで利用する方法があります。
なお、この「スキル」は「スキルカテゴリ」で分類することが可能です。 フロントページでの表示の際にも、専用ヘルパー(表示用の関数)を使ってスキルカテゴリ毎に表示させることが出来ます。
スタッフ情報の登録・編集・削除
新規登録と編集
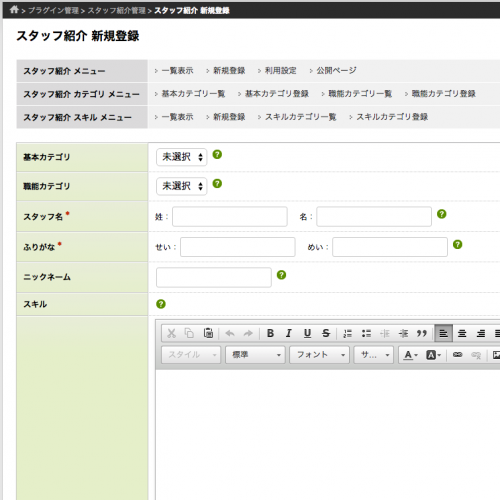
いよいよスタッフを登録していきます。登録できる内容は以下の通りです。
- 基本カテゴリ
- 基本カテゴリを選択します。基本カテゴリはスタッフの所属等を設定するのに向いています。
- 職能カテゴリ
- 職能カテゴリを選択します。職能カテゴリはスタッフの職業的な属性を設定するのに向いています(職位や職種)。
- スタッフ名
- 漢字で姓名を登録できます(登録は必須ですが、実際のページ上での表示は任意です)。
- ふりがな
- ふりがなを登録できます。片仮名、平仮名は区別しませんので自由にお使いいただけます。
- ニックネーム
- ニックネームを登録します。
- スキル
- 複数選択できる項目です。スキルは「資格・免許」など、一人に対して複数登録する可能性があるものに向いています。
- 紹介文
- スタッフ紹介の本文です。自由に記述できます。
- 血液型
- 血液型を登録できます。
- 生年月日
- 生年月日を西暦で入力します。
- 画像1〜4
- 画像を登録できます。利用設定で「使用しない」にすると項目を表示しません。
- その他1〜8
- 汎用項目にテキストを登録できます。利用設定で「使用しない」にすると項目を表示しません。
- URL1〜3
- URLを登録できます。利用設定で「使用しない」にすると項目を表示しません。
- 公開設定
- このスタッフ情報を公開するかどうか設定できます。
削除
登録されたデータを削除できます。削除したデータは元に戻りません。 また、そのスタッフ情報に登録されていた画像1〜4も同時に削除されます。ご注意ください。
削除の方法は2通りです。一覧画面の削除アイコン(×マークの赤いアイコン)か、 編集画面にある削除ボタン(画面の下にあります)をクリックします。
登録した情報を表示する
登録したスタッフ情報は、一覧表示画面と個別表示画面で出力できます。URLは以下の通りです。 なお、スマートURLはオンの状態になっています。
一覧表示(index)
http://baserCMSの設置URL/cast/casts/index
なおURLの末尾にカテゴリIDを付与することで、特定のカテゴリの一覧表示を出力できます。 例えば基本カテゴリID「2」の一覧を表示する場合は
http://baserCMSの設置URL/cast/casts/index/2
となります。またさらにその後ろに、職能カテゴリIDを付与することで、一覧表示を絞り込むことができます。 例えば基本カテゴリID「2」の中にある職能カテゴリ「4」の一覧は
http://baserCMSの設置URL/cast/casts/index/2/4
となります。なお、基本カテゴリは無条件で職能カテゴリだけで絞り込む場合は、基本カテゴリ部分に「0」を与えて下さい。 例えば職能カテゴリ「4」だけで一覧を表示する場合は以下のようになります。
http://baserCMSの設置URL/cast/casts/index/0/4
個別表示(view)
http://baserCMSの設置URL/cast/casts/view/(登録データのNo)
なお表示する際に使用できるコンテンツテンプレートについては後述しておりますので、 そちらをご参照ください。コンテンツテンプレート内で使用できるヘルパー(テンプレートタグ)については、次項でご紹介しています。
専用ヘルパー(テンプレートタグ)
本プラグインでは、登録データを出力するための専用ヘルパーを実装しています。
| $this->Cast->fullName($cast, $link, $option) |
|---|
| スタッフの名前を出力します。 |
- $cast
- スタッフ情報です。デフォルトテンプレートのループ内では$castと記述すれば動きます。
- $link
- 初期値はfalse。出力した名前に個別表示へのリンクをはるかどうか設定できます。
- $options
- リンクに関するオプションを配列で指定できます。
| $this->Cast->fullRubi($cast, $link, $option) |
|---|
| スタッフ名のふりがなを出力します。 |
- $cast
- スタッフ情報です。デフォルトテンプレートのループ内では$castと記述すれば動きます。
- $link
- 初期値はfalse。出力した名前(ふりがな)に個別表示へのリンクをはるかどうか設定できます。
- $options
- リンクに関するオプションを配列で指定できます。
| $this->Cast->content($cast) |
|---|
| スタッフの紹介文を出力します。 |
| $this->Cast->bloodType($cast) |
|---|
| スタッフの血液型を出力します。 |
| $this->Cast->birthday($cast, $format) |
|---|
| スタッフの生年月日を出力します。 |
- $cast
- スタッフ情報です。デフォルトテンプレートのループ内では$castと記述すれば動きます。
- $format
- 初期値は「Y年m月d日」。出力する生年月日のフォーマットを設定できます。
| $this->Cast->category($cast) |
|---|
| スタッフの基本カテゴリ名を出力します。 |
| $this->Cast->jobCategory($cast) |
|---|
| スタッフの職能カテゴリ名を出力します。 |
| $this->Cast->nickname($cast) |
|---|
| スタッフのニックネームを出力します。 |
| $this->Cast->image($cast, $number) |
|---|
| 登録されている画像を出力します。第2引数には1〜4の整数値を入力し、画像1〜画像4のどれを出力するか指定します。 |
| $this->Cast->otherField($cast, $number) |
|---|
| 登録されている汎用項目(その他)を出力します。第2引数には1〜8の整数値を入力し、汎用項目1〜8のどれを出力するか指定します。 |
| $this->Cast->castUrl($cast, $number) |
|---|
登録されているURLを出力します。第2引数には1〜3の整数値を入力し、URL1〜3のどれを出力するか指定します。 なおリンクはつきませんので、必要に応じて$this->BcBaser->link()を併用してください。 |
| $this->Cast->skilList($cast, $categoryId, $options) |
|---|
登録されているスキルをリストタグで出力します。タグではなく配列で取得したい場合は後述の$this->Cast->skilData()を利用してください。 |
- $cast
- スタッフ情報です。デフォルトテンプレートのループ内では$castと記述すれば動きます。
- $categoryId
- 初期値はnull。スキルカテゴリのidを入れることで、特定のスキルカテゴリに所属するスキルだけを表示できます。
- $options
- ・class
リストタグに付与するクラス名を指定できます。
・id
リストタグに付与するID名を指定できます。
| $this->Cast->skilData($cast, $categoryId) |
|---|
| 登録されているスキルを配列で返します。 |
- $cast
- スタッフ情報です。デフォルトテンプレートのループ内では$castと記述すれば動きます。
- $categoryId
- 初期値はnull。スキルカテゴリのidを入れることで、特定のスキルカテゴリに所属するスキルだけを取得できます。
| $this->Cast->age($cast) |
|---|
| 登録された生年月日から年齢を計算して出力します。(ver.0.9.1以降) |
コンテンツテンプレート
コンテンツテンプレートとは、 「ある特定の機能を持ったページ(コンテンツ)のデザインやレイアウトを指定するテンプレート」のことです。
例えばブログのコンテンツテンプレートなら、「一覧表示のページ」「個別の記事表示ページ」などを司るファイルがありますし、 メールフォームだと「入力画面のページ」「確認画面のページ」「送信後のページ」を司るファイルがあります。
同じように、本プラグインでもコンテンツテンプレートが必要になります。「一覧表示画面(index.php)」「個別表示画面(view.php)」の2ファイルです。
本プラグインのコンテンツテンプレートは、上の2ファイルをひとまとめにした「フォルダ単位」で構成されます。 1つのフォルダの中に「index.php」「view.php」の2ファイルを入れるというわけです。このフォルダを規定の場所(下記)に設置することで、管理画面から認識できるようになります。例えば「test」というフォルダ名でコンテンツテンプレートを作成する場合、次のようなフォルダ構造になります。
/app/webroot/theme/(お使いのテーマ)/Casts/test/
おわりに
いかがでしたでしょうか。本プラグインはまだまだ開発途中であり、今後も色々な機能実装を検討しています。 ご意見・ご感想。バグの報告などございましたら、お気軽にお問い合せ下さい。
今後とも株式会社ヒニアラタを何卒宜しくお願い致します。
よくある質問
ここでは「ホームページを制作するのにどのくらいの期間が必要?」「島根県以外の遠方からでも依頼できる?」などお客様から寄せられる質問に回答しています。
下記の一覧からご覧になりたい質問内容をクリックしてください。
制作について
どのくらいの制作期間が必要ですか?
2ヶ月半〜3ヶ月程度を目処にお考え下さい。実際の作業自体はそれほどかかりませんが、お客様側でご準備いただくものや、新たに用意するもの(写真など)を考慮すると、結果的にそのくらいの期間がかかってしまうのが実情です。
法人ではなく個人事業主なのですが、制作を依頼できますか?
もちろん可能です。ただし、基本的には法人のお客様を想定したサービスとなっておりますので、気になる点などがございましたら、一度お問い合わせ頂ければと思います。
文章の校正はしてもらえますか?
本格的な校正または文章ライティングは、プロのライターに依頼することで可能です(有料)。なお、お客様からお預かりした原稿の誤字脱字等は、可能な限り確認・修正させていただいておりますが、お客様から弊社に完成原稿として提供いただくものにつきましては、なるべくお客様側にて一度チェックしていただきますよう、お願いいたします。
知り合いのデザイナーにデザインをお願いしたいのですが・・・。
事前にご相談いただければ、社外のデザイナーにデザインをお願いすることも可能です。ただし、その方に対して弊社からWeb構築に関する技術・仕様などの指導は出来ませんので、予めWebデザインが可能かどうかをデザイナーにご確認ください。
他社で作った既にあるホームページを修正したいのですが出来ますか?
他社様が制作したホームページでも修正を承っております。ご相談ください。
スマートフォン対応のホームページを作成してもらえますか?
もちろん可能です。現在主流のレスポンシブデザインという制作手法で構築できます。これはユーザーが利用している端末の画面幅に応じてレイアウトを自動で変更するもので、パソコン用のサイトとスマートフォン用のサイトを別で作る必要がないのが特徴です。
現在ホームページを持っていますが、リニューアルをお願いできますか?
もちろん可能です。リニューアルの仕方にもいろいろとあります。CMS(管理システム)やデザインの入れ替え、URLの変更など目的やご要望に応じた手法をご案内しています。
ホームページと一緒にブログも作りたいのですが、可能ですか?
多くのお客様がホームページの制作と同時にブログ機能(お知らせ、新着情報、トピックスなど呼び方は様々)を利用しています。
ホームページに掲載する内容は、一緒に考えてもらえますか?
はい。打ち合わせの際にスタッフへご相談ください。必要であればプロのライターさんに依頼することも出来ます。(有料)。
制作を依頼した場合、何を用意すれば良いですか?
打ち合わせの中で必要なものを確認して進めていきます。一般的には、会社パンフレットなどお客様の事業内容がわかる資料、ロゴマークなどのデータ、ホームページに載せたい写真・画像、
遠方(島根県以外)からホームページ制作の依頼はしてもらえますか?
リモート会議などで対応可能です。弊社では東京・大阪をはじめ、全国のお客様からのご依頼を承っております。ご相談ください。
WordPressを使ったサイト構築は可能ですか?
対応可能です。また、WordPress以外でも対応できますので、その目的・条件にあったCMSをご提案しております。
デザインのみ、コーディングのみなど、制作の一部の依頼は可能ですか?
対応可能です。弊社ではデザイン会社様、広告代理店様、システム開発会社様、ウェブ制作会社様などからの下請け案件も承っております。ご相談くださいませ。
制作会社、広告代理店からの依頼は可能ですか?
はい、対応可能です。ご相談ください。
写真撮影も行ってもらえますか?
対応可能です。弊社の関連会社もしくはパートナー企業が対応いたします。ご相談ください。
動画を使ったホームページを作成したいのですがお願いできますか?
対応可能です。動画は弊社の得意分野の一つです。撮影・編集は弊社の関連会社で映像制作専門の株式会社モットが対応いたします。
ホームページの更新を簡単にできる方法はありますか?
はい、CMS(コンテンツ・マネジメント・システム)の導入をお勧めします。CMSはホームページの管理システムのことで、IDとパスワードを使って管理画面にログインし、ホームページのデータを更新・変更します。
依頼してから完成まではどのような流れですか?
通常、以下のような流れで進んでいきます。
1.コンテンツの確定
ホームページの内容を決めていきます。どんなページがどこにあるか、というのを確定します。
2.デザインの確定
ホームページのデザインを決めていきます。色や雰囲気など最初にご相談させていただき、叩き台となるデザイン案をご用意します。
3.テストサイト構築
確認用のテストサイトをご用意します。
4.公開(納品)
テストサイトで問題なければ、本番環境へホームページを構築し公開します。
ドメイン、URLアドレスについて
現在持っているドメインを引き継ぐことは可能ですか?
可能です。場合によってはドメインの管理者権限を移す手続きが必要になることがあります。ご相談ください。
新しいドメインを取りたいのですが、取得の手配してもらえますか?
もちろん対応可能です。ドメインは「早いものがち」なので、必ずしもご希望のドメインが取得できるとは限りませんが、
サーバーについて
レンタルサーバーは用意してもらえますか?
もちろん対応可能です。弊社は「CPIサーバー(KDDIウェブコミュニケーションズ社)」「Zenlogic(ソフトバンクグループ
見積・費用・契約について
ホームページ制作に費用はどのくらいかかりますか?
ホームページはオーダーメイドになりますので、お客様のご要望の内容によって金額が変わります。
見積りを依頼するには、どのようにして問い合わせすれば良いですか?
弊社ホームページの「お問い合わせ」か、お電話にてご連絡ください。
分割払いはできますか?
原則一括払いでお願いをしておりますが、提携するクレジット会社を利用して分割することができます。ご相談くださいませ。
契約後のキャンセルはできますか?
契約後のキャンセルにつきましては、既に発生した作業の内容に応じて、キャンセル料を頂くことがあります。ご了承ください。
見積りに料金はかかりますか?
お見積りは無料です。お気軽にお問い合わせください。
制作後・メンテナンスについて
納品後のサポートはできますか?
はい可能です。更新頻度の高いサイトをお持ちのお客様や、Webサービスを運用しているお客様には、保守契約をおすすめ致しますが、保守契約の無いお客様や、他社でホームページを制作して運用中のお客様であっても、都度見積もりで対応させて頂いています。
運用は自分で行いたいのですが可能ですか?
はい、可能です。特に更新頻度が高い部分など、予めわかっていれば更新しやすいように管理機能をカスタマイズすることも出来ます。ご相談ください。
他社が作ったホームページを更新だけしてもらうことはできますか?
はい、可能です。ご相談ください。
アクセス解析・広告運用
アクセス解析はお願いできますか?
はい、可能です。レポート作成からコンサルタントによる毎月の報告会まで対応しています(有料)。ご相談くださいませ。
インターネット広告の運用代行をしてもらえますか?
はい、可能です。出稿先、予算、ターゲットなどをご相談し、最適なプランをご提案します。ご相談くださいませ。