いつも株式会社ヒニアラタのホームページをご覧いただき、誠にありがとうございます。
baserCMS用プラグイン「スケジュール」の使い方
この度、弊社ではbaserCMS用プラグイン「スケジュール」を公開いたしました。このソフトウェアは「baserマーケット標準販売ライセンス」で配布しております。現在のところ、商用・非商用を問わず無償で使用(カスタマイズを含む)して頂けます(baserマーケット標準販売ライセンスは、オープンソースライセンスではありませんのでご注意ください)。
目次
ダウンロード
関連記事
参考サイト
このプラグインの機能
このプラグインは、イベントや行事などのスケジュールを簡単に登録&表示できるプラグインです。
現行バージョン「Ver.1.0.0」の主な機能は以下の通りです。(2016/07/17現在)
- ユーザーが管理画面で「スケジュール」を登録・編集できる
- 登録項目は「カテゴリ」「タイトル」「本文」「開催期間」に加え、画像を最大4枚登録でき、さらに開催場所をマップ上で設定することができる(Ver.1.0.0よりAPIキーの登録が必要です)
- 利用項目設定により、不要項目を登録画面から非表示にできる
- 利用項目設定により、「本文」入力欄にCKEditorを設定できる
- 利用項目設定により、アップロード画像の最大サイズを設定できる
- カテゴリ毎に「スケジュール」を分類できる
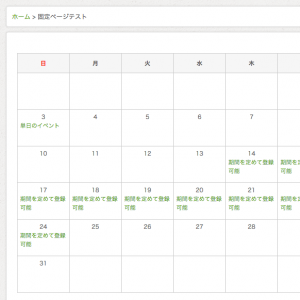
- スケジュールをカレンダー表示できる
- スケジュールカレンダーは、特定のカテゴリのみ表示することもできる
- カテゴリ毎に「コンテンツテンプレート」を変更できる
- 専用のヘルパーがあり、デザインへの組込みが容易である
- ウィジェット機能により、簡単にスケジュールカレンダーを表示できる
- 休日の設定を行うことにより、休日カレンダー(営業日カレンダー)を生成できる
- 登録スケジュールデータの並べ替え機能で表示順を変更できる
- 固定ページ上からヘルパーを使って、新着一覧を表示できる。
それでは、実際の使い方をご紹介していきたいと思います。
インストールと利用項目の設定
インストール
インストールは通常のプラグインと変わりません。(ただし、webrootの「img」フォルダ内に「schedule_plugin」フォルダを自動で生成しますので、あらかじめ「img」フォルダのパーミッション等をご確認ください。)
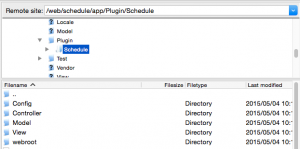
まず、本プラグインをダウンロードして解凍します。その後でてきたフォルダ「Schedule」を、フォルダごとプラグイン用のフォルダにアップロードしてください(結果的に以下のようになります)。
/app/Plugin/Schedule/
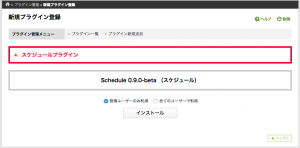
アップロードが終わったら管理画面にログインします。管理画面の「プラグイン管理」に移動すると、以下の様な画面が表示されているはずです。
ここで「スケジュール」プラグインをインストールします。インストールのアイコン(青い↓がある画像)をクリックします。
特に難しい作業はなく、必要なフォルダ等も自動で作成してくれます(登録画像を保存するフォルダを自動生成します)。
インストールが完了すると、管理画面右上の「システムナビ」や、画面左の「よく使う項目」に「スケジュール管理」が追加されます。そこからスケジュール管理画面へ移動してください。
利用設定
インストールが出来たら、まずは利用設定を行うと良いでしょう(行わなくてもスケジュール機能は利用できます)。 利用設定では制作しているホームページの状況に合わせて、不要項目の設定やアップロードされる画像のサイズを変更できます。
ここで設定できるのは以下の項目です(※のついたものは登録編集画面から非表示にできます)。
- エディタタイプの選択
- 画像1の利用(※)
- 画像2の利用(※)
- 画像3の利用(※)
- 画像4の利用(※)
- 地図の利用(※)
- アップロード画像のサイズ
各設定の内容は下記の通りです。
- エディタタイプの選択
- 本文入力欄について、CKEditor(リッチエディタ)にするか通常のテキストエリアにするかを選択できます。ブログのように自由に記述したい場合はCKEditorを選びます。逆にデザインなどが作りこまれており、自由な装飾をさせたくない場合は、テキストエリアを利用すると良いでしょう。(baserCMSのシステム設定でCKEitorを使わない設定になっている場合、この設定に関わらず、本文入力欄は通常のテキストエリアで表示されます)
- 画像1〜4の利用
- 画像のアップロード欄を表示するかどうかを設定します。「使わない」にするとアップロード欄が非表示になります。
- 地図の利用
- GoogleMapを利用した地図設定を利用するかどうか設定できます。
- アップロード画像のサイズ
- アップロードされる画像の横幅と縦幅をそれぞれ指定できます。デフォルトでは500pxになっています。
利用設定が終わったら、実際にデータを登録していきます。まずはカテゴリ登録から行っていきます。
カテゴリの作成と管理
カテゴリを作成していきます。スケジュールの登録はカテゴリがなくても可能ですが、カテゴリがあるとカテゴリ毎のカレンダー表示ができたり、カテゴリ毎にコンテンツテンプレートを分けたりできます。
インストール直後はカテゴリがありませんので「新規登録」を行います。カテゴリ登録で必要になる入力欄は以下の通りです。
- カテゴリ名
- カテゴリの表示名です。日本語が利用できます。
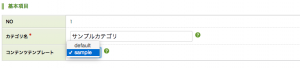
- コンテンツテンプレート
- カテゴリ毎にコンテンツテンプレートを変更できます。コンテンツテンプレートについては、詳細を後述しています。
- 利用設定
- このカテゴリを利用するかどうかを設定できます。
ポイントはコンテンツテンプレートについてです。詳細は後述することにし、ここでは設置場所についてのご案内だけしておきます。
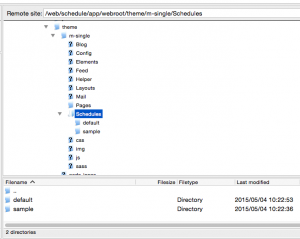
本プラグインのコンテンツテンプレートは、お使いのテーマフォルダ内に「Schedules」フォルダを作成し、その中に設置します(本プラグインでは、コンテンツテンプレートがフォルダ単位になっています)。そこで、例えば下図のように「default」と「sample」の2つを設置してみます。
/app/webroot/theme/(お使いのテーマ)/Schedules/default/
/app/webroot/theme/(お使いのテーマ)/Schedules/sample/
するとカテゴリ登録画面の「コンテンツテンプレート」選択欄で、「default」と「sample」が選択出来るようになります。
コンテンツテンプレートの概要や作成方法は後述「コンテンツテンプレートについて」をご覧ください。
スケジュールの登録・編集・削除
新規登録と編集
いよいよスケジュールの中身を登録していきます。登録できる内容は以下のとおりです(利用設定で非表示にしている項目は表示されません)。
- カテゴリ
- カテゴリを設定できます。カテゴリ新規登録で作成したカテゴリの中から選択できます。
- タイトル
- スケジュールのタイトルを入力します。
- 本文
- スケジュールの内容を入力します。
- 期間
- このスケジュールの期間を設定します。ここで設定された内容でカレンダーに表示されます。
- 画像1〜4
- 画像を登録できます。
- 地図
- 開催場所や予定地などを設定します。マーカーをドラッグ&ドロップするだけです。
- 地図の利用
- 地図を表示するかどうかを設定します。(Ver.1.0.0以降ではGoogleで取得したAPIキーも入力してください。)
- 公開設定
- このスケジュールを公開するかどうかを選択できます。
必要事項を入力して「保存」ボタンをクリックします。無事に登録が完了すると、画面が一覧ページに切り替わります。そこに登録したスケジュールが表示されているはずです。
既存のスケジュールを編集するには、この一覧画面でタイトルをクリックするか、編集アイコン(ノートとペンのような画像)をクリックします。登録すべき内容は新規登録と変わりません。
なお、地図設定について、デフォルトではマーカーが島根県出雲市を指しています。都合が悪い場合もあると思いますので、そのような時は、以下のファイルの座標部分を操作してください。
/app/Plugin/Schedule/webroot/js/google_map.js
削除について
登録されているスケジュールデータを削除できます。削除したデータは元に戻りません。また、そのスケジュールに登録されていた画像1〜4も同時に削除されます。ご注意ください。
削除の方法は2通りです。一覧画面の削除アイコン(×マークの赤いアイコン)か、編集画面にある削除ボタン(画面の下にあります)をクリックします。
登録した情報を表示する
スケジュール内容の表示には、専用のURLで「一覧表示」「個別表示」をする方法と、ヘルパーを使って好きな場所にカレンダーを表示する方法、ウィジェットをつかって簡易なスケジュールカレンダーを表示する方法とがあります。
「一覧表示」と「個別表示」
もっとも基本的な表示方法になります。以下のURLで表示されます(スマートURLオンの場合です)。
一覧表示(index)
http://baserCMSの設置URL/schedule/schedules/index
個別表示(view)
http://baserCMSの設置URL/schedule/schedules/view/(登録データのNO)
なお、個別表示する際には、上記の通り表示したい登録データのNOをURL末尾に付与する必要があります。
また、これらのデザインを変更する事ができます。詳細は「コンテンツテンプレートについて」をご覧ください。
ヘルパーを使った「カレンダー表示」
本プラグインには専用ヘルパーの一つとして、カレンダー表示ヘルパーを実装しています。このヘルパーにより、サイト内のお好きな所でカレンダーを呼び出す事ができます。
<?php $this->BcBaser->scheduleCalendar() ?>
このヘルパー(テンプレートタグ、関数)を含め、本プラグインの専用ヘルパーについては詳細を後述しています。 ご利用の際には、そちらをご一読ください。
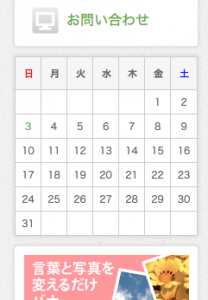
ウィジェットを使った「カレンダー表示」
本プラグインをインストールすると、baserCMSに新たなウィジェット「スケジュールカレンダー」が追加されます。
このウィジェットをつかうと、ウィジェット機能を使ってカレンダー表示を行うことができます(下図はCSSをあてたものです)。
デフォルトでは、スケジュールのタイトルなどは表示されません。日付にリンクがあるだけです。日付をクリックすると、その日に予定されているスケジュールが一覧で表示されます。
なお、このウィジェットのカレンダー表示について、その挙動を変更する場合は、以下のファイルを編集してください。
/app/Plugin/Schedule/View/Elements/widgets/schedule_calendar.php
休日カレンダー(営業日カレンダー)
Ver.0.9.1からの新機能で休日カレンダー(営業日カレンダー)を出力できるようになりました。
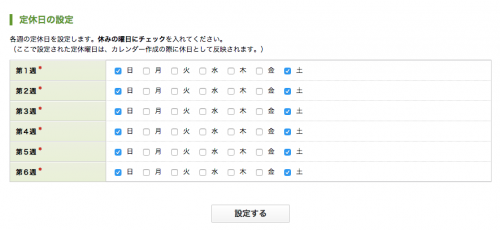
使い方は簡単です。まず「基本設定」で定休日を設定します。定休日が週数と曜日で設定し、ここで設定した定休日が、基本の休日となります。
しかし実際の会社や店舗では、休みが定休日の設定通りとは限りません。祝日や振替休日、その他特別な休業があるはずです。
そこで本機能では(年月を指定して)、特定の月の休日設定を変更(上書き)できるようになっています。 定休日通りのカレンダーを表示したい月は何もしなくて構いません。変更がある月のみを設定します。 そのための機能が、以下に説明する特定月の休日カレンダー生成機能(新規登録)です。
特定月の休日カレンダー生成
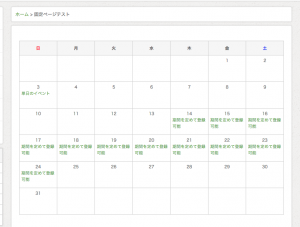
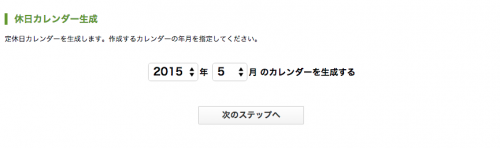
休日カレンダーメニューの中の「新規登録」を選択することで、特定月のカレンダーを生成できます。
まず最初のステップでは、生成するカレンダーの年月を指定します(上図)。
すると上図のような画面になります。ここで休日設定したい日にチェックを入れてください。(基本設定で指定した曜日には、初期状態でチェックが入っています。)
チェックが終われば、あとは「生成する」ボタンをクリックして完了です。
休日カレンダー(営業日カレンダー)の出力
休日カレンダー(営業日カレンダー)を出力するには、専用のヘルパー(後述)を利用するか、ウィジェットを使います。
ウィジェットについては、管理画面に「休日カレンダー」ウィジェットが追加されているはずです。管理画面のウィジェット管理からご利用ください。
ヘルパーについては、次項で説明する「holidayCalendar()」の項をご覧ください。
専用ヘルパー(テンプレートタグ)
本プラグインで利用できるヘルパーについてご紹介します。
| $this->BcBaser->scheduleCalendar($year, $month, $options) |
|---|
| スケジュールカレンダーを表示します。引数で条件にあったカレンダーを出力可能です。 オプション・引数については下記をご覧ください。 |
- $year
- 初期値はnull。「2014」「2015」など年指定できます。指定が無ければ、現在のカレンダーになります。
- $month
- 初期値はnull。「01」「05」など月指定できます。指定が無ければ、現在のカレンダーになります。
- $options
- 配列でオプションの指定が可能です。
・title:初期値はtrue。タイトルを表示するかどうかを真偽型にて指定。
・category:初期値はnull。カテゴリIDを入れれば、そのカテゴリ内のスケジュールだけを表示する(整数型)。
・class:初期値はnull。出力されるテーブルタグにクラスを充てる(文字列型)。
・id:初期値はnull。出力されるテーブルタグにidを充てる(文字列型)。
| $this->BcBaser->schedules($limit, $options) |
|---|
| (Ver.0.9.4以降) 登録データの新着リストを出力します。オプション・引数については下記をご覧ください。 |
- $limit
- 初期値は5。取得したい件数を指定します。
- $options
- 配列でオプションの指定が可能です。
・category:初期値はnull。カテゴリIDを入れれば、そのカテゴリ内のスケジュールだけを表示する(整数型)。
・template:初期値はnull。コンテンツテンプレート名を指定できる。
| $this->BcBaser->getScheduleNewDatas($year, $month, $options) |
|---|
| (Ver.0.9.4以降) 登録データを出力なしで、新着順に配列で取得します。オプションの「order」に「ASC」を指定することで、古いもの順に並べることも可能です。オプション・引数については下記をご覧ください。 |
- $limit
- 初期値は5。取得したい件数を指定します。
- $options
- 配列でオプションの指定が可能です。
・category:初期値はnull。カテゴリIDを入れれば、そのカテゴリ内のスケジュールだけを表示する(整数型)。
・eyecatch:初期値はnull。取得データの中にある[eyecatch]という項目に、指定した画像番号の画像名を入れてくれる。1〜4で指定する(整数型)。未指定だと数字の若い画像を優先的に取得する。
・order:初期値は「DESC」。並び順を指定する(文字列型)。
| $this->BcBaser->getScheduleDatas($year, $month, $options) |
|---|
| (Ver.0.9.4以降) 特定の年月データを、出力なしで配列で取得します。オプション・引数については下記をご覧ください。 |
- $year
- 初期値はnull。「2014」「2015」など年指定できます。指定が無ければ、現在の年になります。
- $month
- 初期値はnull。「01」「05」など月指定できます。指定が無ければ、現在の月になります。
- $options
- 配列でオプションの指定が可能です。
・category:初期値はnull。カテゴリIDを入れれば、そのカテゴリ内のスケジュールだけを表示する(整数型)。
・eyecatch:初期値はnull。取得データの中にある[eyecatch]という項目に、指定した画像番号の画像名を入れてくれる。1〜4で指定する(整数型)。未指定だと数字の若い画像を優先的に取得する。
・order:初期値は「ASC」。並び順を指定する(文字列型)。
コンテンツテンプレート内でのヘルパー
以下のヘルパーは、コンテンツテンプレート内での利用を想定しています。第1引数に必ず「$schedule」が必要です。
| $this->Schedule->title($schedule, $link) |
|---|
| スケジュールのタイトルを出力します。第2引数にはタイトルにリンクを付けるかどうかを真偽値で指定します(初期値はfalse)。 |
| $this->Schedule->beginDate($schedule, $format) |
|---|
| スケジュールの開始日時を出力します。第2引数には日付表示のフォーマットを指定できます(初期値は「Y/m/d H:i」)。 |
| $this->Schedule->endDate($schedule, $format) |
|---|
| スケジュールの終了日時を出力します。第2引数には日付表示のフォーマットを指定できます(初期値は「Y/m/d H:i」)。 |
| $this->Schedule->category($schedule) |
|---|
| このスケジュールが属しているカテゴリ名を出力します。 |
| $this->Schedule->content($schedule) |
|---|
| このスケジュールの本文を出力します。 |
| $this->Schedule->image($schedule, $number) |
|---|
| 登録されている画像を出力します。第2引数には1〜4の整数値を入力し、画像1〜画像4のどれを出力するか指定します。 |
| $this->Schedule->map($schedule, $width, $height) |
|---|
| GoogleMapを表示します。管理画面で地図座標が登録されていなければ表示できません。第2引数に地図の幅を、第3引数に高さをそれぞれ文字列で指定します(ex.「300px」「100%」)。単位を付けない指定だとGoogleMapAPIの仕様で、地図が表示されない事があります。 |
休日カレンダーで使用するヘルパー
| $this->BcBaser->holidayCalendar($year, $month, $options) |
|---|
| 休日カレンダーを表示します。引数で条件にあったカレンダーを出力可能です。 オプション・引数については下記をご覧ください。 |
- $year
- 初期値はnull。「2014」「2015」など年指定できます。指定が無ければ、現在のカレンダーになります。
- $month
- 初期値はnull。「01」「05」など月指定できます。指定が無ければ、現在のカレンダーになります。
- $options
- 配列でオプションの指定が可能です。
・holiday:初期値はnull。カレンダー上の休日の欄に、出力したい文字列を指定します(ex.「休」「×」)。下図は「休」をいれた表示例です。
・business_day:初期値はnull。カレンダー上の休日以外の欄に、出力したい文字列を指定します(ex.「○」)。
・class:初期値はnull。出力されるテーブルタグにクラスを充てる(文字列型)。
・id:初期値はnull。出力されるテーブルタグにidを充てる(文字列型)。
コンテンツテンプレートについて
コンテンツテンプレートとは、「ある特定の機能を持ったページ(コンテンツ)のデザインやレイアウトを指定するテンプレート」のことです。
例えばブログのコンテンツテンプレートなら、「一覧表示のページ」「個別の記事表示ページ」などを司るファイルがありますし、メールフォームだと「入力画面のページ」「確認画面のページ」「送信後のページ」を司るファイルがあります。
同じように、本プラグインでもコンテンツテンプレートが必要になります。「一覧表示画面(index.php)」「個別表示画面(view.php)」「日ごとの一覧画面(day.php)」の3ファイルです。
本プラグインのコンテンツテンプレートは、上の3ファイルをひとまとめにした「フォルダ単位」で構成されます。1つのフォルダの中に「index.php」「view.php」「day.php」の3ファイルを入れるというわけです。このフォルダを規定の場所(下記)に設置することで、管理画面から認識できるようになります。例えば「test」というフォルダ名でコンテンツテンプレートを作成する場合、次のようなフォルダ構造になります。
/app/webroot/theme/(お使いのテーマ)/Schedules/test/
それでは、コンテンツテンプレートの中に含める3つのファイルについて、詳細を見て行きましょう。
index.php(一覧表示)
一覧表示を行うためのファイルです。ループで情報を取り出して登録データ毎に表示します。デフォルトでは以下のような内容になっています。
<?php $this->BcBaser->css(array('Schedule.schedule'), array('inline' => true)); ?>
<h3>スケジュール 一覧表示</h3>
<p class='scheduleLeadText'>
登録スケジュールを一覧表示しています。
</p>
<ul class='scheduleList'>
<?php if (!empty($schedules)) : ?>
<?php foreach($schedules as $schedule): ?>
<li>
<span class='scheduleList-date'>
<?php $this->Schedule->beginDate($schedule, 'Y年n月j日 G:i') ?>
から
<?php $this->Schedule->endDate($schedule, 'Y年n月j日 G:i') ?>
まで
</span>
<br />
<span class='scheduleList-title'>
<?php $this->Schedule->title($schedule, true) ?>
</span>
</li>
<?php endforeach; ?>
<?php else: ?>
<li>データがありません。</li>
<?php endif; ?>
</ul>
<!-- pagination -->
<?php $this->BcBaser->pagination('simple'); ?>
view.php(個別表示)
個別にスケジュールデータを表示します。専用のヘルパーを使えば、簡単に登録情報を引き出すことができます。デフォルトでは以下のようになっています。
<?php $this->BcBaser->css(array('Schedule.schedule'), array('inline' => true)); ?>
<h3><?php $this->Schedule->title($schedule) ?></h3>
<div class='scheduleMeta'>
期間:<?php $this->Schedule->beginDate($schedule) ?>〜<?php $this->Schedule->endDate($schedule) ?>
<br />
カテゴリ:<?php $this->Schedule->category($schedule) ?>
</div>
<div class='scheduleImg'>
<?php $this->Schedule->image($schedule, 1) ?>
<?php $this->Schedule->image($schedule, 2) ?>
<?php $this->Schedule->image($schedule, 3) ?>
<?php $this->Schedule->image($schedule, 4) ?>
</div>
<div class='scheduleContent'>
<?php $this->Schedule->content($schedule) ?>
</div>
<div class='scheduleMap'>
<?php $this->Schedule->map($schedule, '100%', '200px') ?>
</div>
day.php(日ごとの一覧表示)
日毎の一覧表示です。その日に設定されているスケジュールを一覧表示します。このテンプレートは、ウィジェットのスケジュールカレンダーなどで、日付をクリックした際に使用されます。デフォルトでは以下のようになっています。
<?php $this->BcBaser->css(array('Schedule.schedule'), array('inline' => true)); ?>
<h3><?php echo $year .'年'. $month .'月'. $day. '日のスケジュール' ?> 一覧表示</h3>
<p class='scheduleLeadText'>
登録スケジュールを一覧表示しています。
</p>
<ul class='scheduleList'>
<?php if (!empty($schedules)) : ?>
<?php foreach($schedules as $schedule): ?>
<li>
<span class='scheduleList-date'>
<?php $this->Schedule->beginDate($schedule, 'Y年n月j日 G:i') ?>
から
<?php $this->Schedule->endDate($schedule, 'Y年n月j日 G:i') ?>
まで
</span>
<br />
<span class='scheduleList-title'>
<?php $this->Schedule->title($schedule, true) ?>
</span>
</li>
<?php endforeach; ?>
<?php else: ?>
<li>データがありません。</li>
<?php endif; ?>
</ul>
<!-- pagination -->
<?php $this->BcBaser->pagination('simple'); ?>
lists.php(新着一覧表示)
(Ver.0.9.4以降) ヘルパー「$this->BcBaser->schedules()」が使われた際に呼び出されるテンプレートで、登録されているデータをリスト表示するためのものです。
おわりに
いかがでしたでしょうか? まだ不足部分も多いかと思いますが、スケジュールやイベントを登録できるコンテンツの需要は多いと思います。 ぜひ一度お試しください。不具合や機能追加の要望等ございましたら、お気軽にお問合わせ下さいませ。
それでは今後とも株式会社ヒニアラタを何卒よろしくお願いします。
よくある質問
ここでは「ホームページを制作するのにどのくらいの期間が必要?」「島根県以外の遠方からでも依頼できる?」などお客様から寄せられる質問に回答しています。
下記の一覧からご覧になりたい質問内容をクリックしてください。
制作について
Q:どのくらいの制作期間が必要ですか?
Q:法人ではなく個人事業主なのですが、制作を依頼できますか?
Q:文章の校正はしてもらえますか?
Q:知り合いのデザイナーにデザインをお願いしたいのですが・・・。
Q:デザインだけをお願いしたいのですが・・・。
Q:すでにあるホームページを修正したいのですが・・・。
Q:スマートフォン対応のホームページを作成してもらえますか?
Q:現在ホームページを持っていますが、リニューアルをお願いできますか?
Q:ホームページと一緒にブログも作りたいのですが、可能ですか?
Q:ホームページに掲載する内容は、一緒に考えてもらえますか?
Q:制作を依頼した場合、何を用意すれば良いですか?
Q:遠方(島根県以外)からホームページ制作の依頼はしてもらえますか?
Q:WordPressを使ったサイト構築は可能ですか?
Q:デザインのみ、コーディングのみなど、制作の一部の依頼は可能ですか?
Q:制作会社、広告代理店からの依頼は可能ですか?
Q:写真撮影も行ってもらえますか?
Q:動画を使ったホームページを作成したいのですがお願いできますか?
Q:ホームページの更新を簡単にできる方法はありますか?
Q:依頼してから完成まではどのような流れですか?